Salve Salve Incuber beleza? Aqui é o Paulo Felipe trazendo mais uma dica rápida pra você, dessa vez iremos aprender a como inserir efeito lightbox nas imagens do site com WP Featherlight no WordPress. Essa é uma dica bem simples, porém muito importante para que o seu site forneça uma melhor experiência para o usuário.
Quando inserimos uma imagem com link para ela mesma em nosso site WordPress por padrão ao clicar na imagem o usuário será direcionado para o link da imagem do servidor perdendo totalmente o acesso ao site, o efeito lightbox faz com que a imagem seja mostrada em tamanho maior, porém sem sair do site e se for uma galeria de fotos você já terá os botões de navegações sem precisar configurar nada.
Agora que você já viu um geralzão do que vamos aprender, pegue o seu café, coloque uma música da sua preferência, tome uma respiração profunda e vamos ao processo.
Assista o vídeo do processo e se preferir continue a leitura e acompanhe o processo escrito
Efeito lightbox nas imagens do site com WP Featherlight no WordPress
Instalando o plugin WP Featherlight
O plugin WP Featherlight será o nosso escolhido para inserir o efeito lightbox em nosso site, eu gosto bastante desse plugin por ele ser bem leve, simples, não faz requisições no banco de dados e faz o que tem que fazer de uma maneira bem objetiva.
Acesse o painel administrativo do seu site, vá no menu Plugins e em seguida clique em Adicionar novo, na barra de pesquisa digite WP Featherlight, agora é só clicar em Instalar e depois em Ativar.
Maravilha, agora que o seu plugin está instalado e ativado, navegue no seu painel administrativo até a página que você deseja inserir uma foto/galeria e vamos fazer as configurações necessárias. No meu exemplo eu vou criar uma galeria de fotos, porém funciona também apenas com uma foto.
Criando uma galeria de fotos e configurando o Efeito Lightbox
Agora meu “pácero” vamos criar uma galeria de fotos simples utilizando o editor padrão do WordPress.
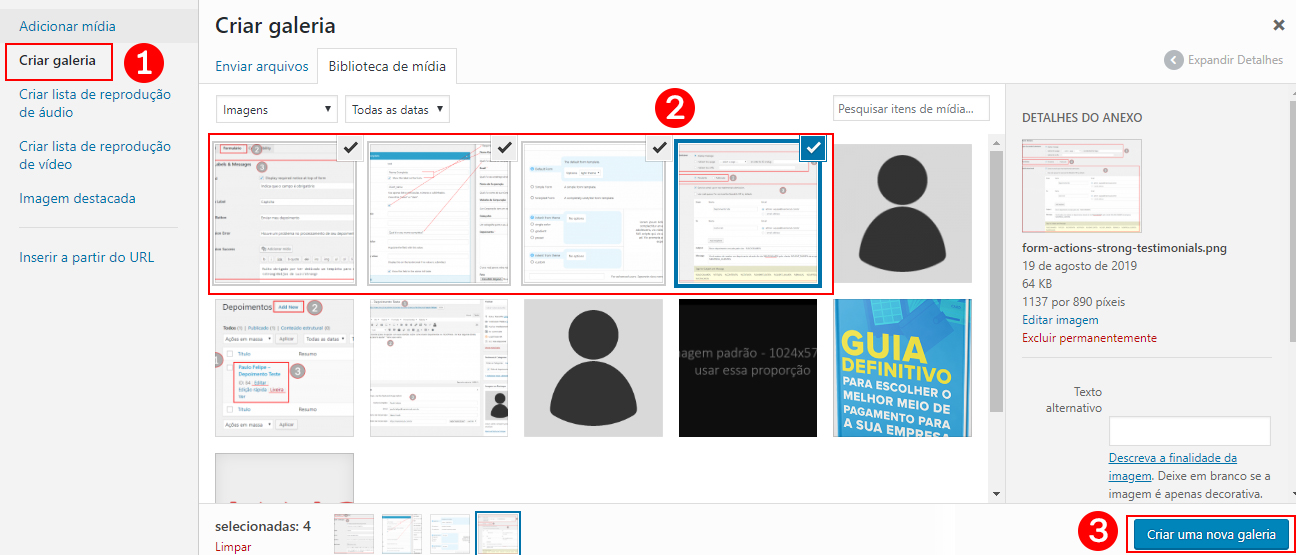
No seu editor clique em Adicionar mídia e siga o processo abaixo:
1 – Clique em adicionar galeria
2 – Selecione as imagens que você deseja inserir em sua galeria
3 – Clique em Criar uma nova galeria
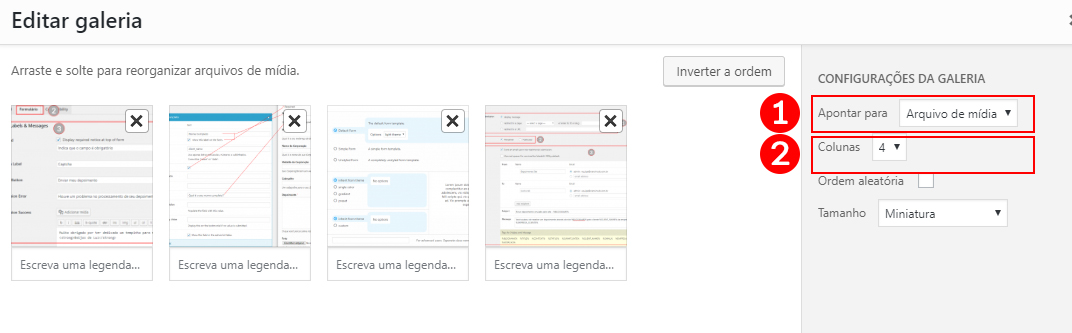
Nesse momento será mostrada a janela para configurarmos a galeria:
1 – Para o efeito funcionar perfeitamente o apontamento de TODAS as imagens do site devem estar para Arquivo de mídia, conforme mostrado na imagem acima;
2 – Defina a quantidade de itens por linha da sua galeria de fotos;
3 – Clique em inserir galeria e em seguida Salve sua página e vamos ver o resultado
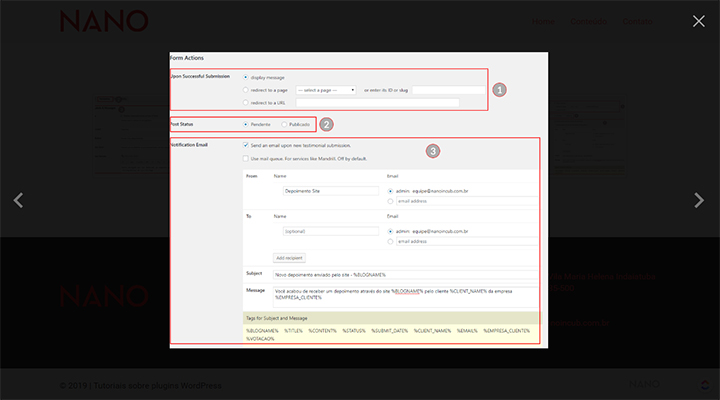
Veja abaixo como ficou o efeito no meu projeto:
E aqui finalizamos mais um tutorial, espero que você tenha obtido mais clareza e aprendido a fazer o processo de inserir efeito lightbox nas imagens do site com WP Featherlight no WordPress e se ficou alguma dúvida é só deixar nos comentários que eu terei o maior prazer em ajudar!
Assista ao vídeo do processo no topo desse tutorial para fixar ainda mais o aprendizado.
Por último e não menos importante segue o fluxo do que é necessário fazer para sair dessa postagem com a consciência de que você fez o melhor que podia fazer para ajudar o blog a alcançar cada vez mais pessoas:
- Se você ficou com alguma dúvida, deseja acrescentar algum ponto no tutorial ou quer compartilhar como o conteúdo te ajudou é só deixar nos comentários;
- Se esse post foi útil para você, compartilhe com a comunidade para que possa ajudar outras pessoas também;
- Quer me fazer chorar de alegria? Se inscreva no nosso canal no Youtube ????
- Espero que esse tutorial tenha te ajudado a ter mais clareza sobre o processo de criar redirecionamento de página no Contact Form 7