Fala galera beleza? Aqui é o Paulo Felipe trazendo mais um tutorial pra vocês.
Dessa vez iremos companhar um tutorial do Duplicator, um plugin para WordPress que te possibilita fazer o backup do seu site ou colocar um projeto online depois de ter sido desenvolvido no localhost.
Neste tutorial você aprenderá:
- Instalar o plugin Duplicator;
- Gerando pacote do Duplicator (criando cópia/backup do site);
- Colocar a cópia online com o Duplicator;
- Como instalar um site com o Duplicator no WordPress.
Aperte o play e bons estudos!
Como instalar o Duplicator WordPress
Vamos começar com a instalação do plugin Duplicator.
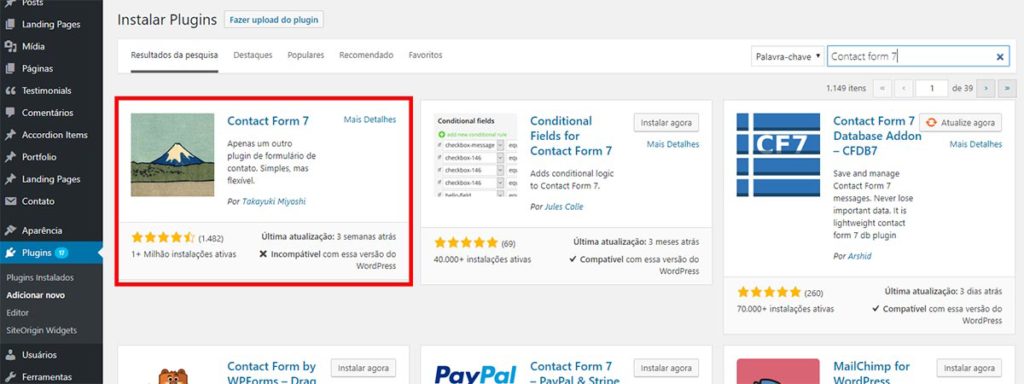
No menu esquerdo do painel, pare o mouse na opção “Plugins” e clique em “Adicionar novo“, digite na pesquisa do lado direito “Duplicator“.
Clique em “Instalar” e depois em “Ativar“. Maravilha o plugin foi instalado.
Gerando pacote do Duplicator (criando cópia/backup do site)
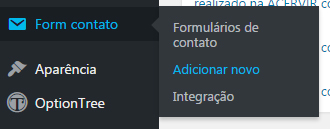
Depois de instalar o plugin você terá a opção Duplicator no menu esquerdo, pare o mouse em cima dela e clique em “Packages”
Agora nós iremos criar um pacote e configurar a nossa cópia do projeto, clique no botão “Create new” do lado direito da tela, assim nós iremos criar uma nova cópia.
Hora de fazer as configurações principais do Duplicator.
Informe um nome para a sua cópia, no meu exemplo eu coloquei – copia_exemplo_duplicator;
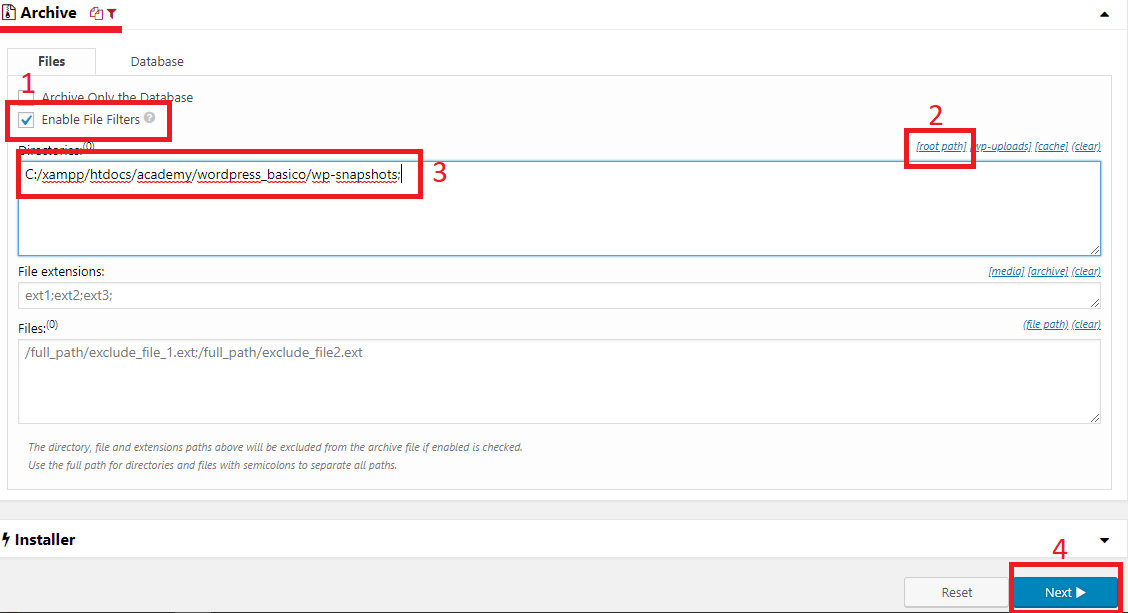
Muitas vezes temos em nossa pasta raiz do servidor arquivos que o site não depende deles para funcionar, o Duplicator nos permite inserir filtros de arquivos para que seja compactado somente os arquivos necessários.
Em “Archive” clique na opção “Enable File Filters” depois clique em “root path” e na frente do caminho digite “/wp-snapshots” para que a pasta wp-snapshos não seja compactada, essa pasta guarda outros backups do site feito pelo duplicator e não é necessária em uma cópia. Depois é só clicar em “Next“.
Nesse momento o Duplicator irá escanear o seu projeto para ver se o projeto é compatível, entre outras validações. Aguarde!
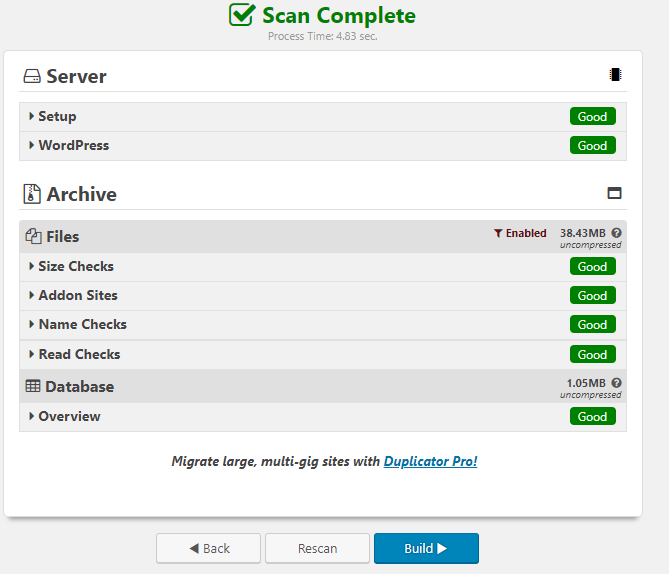
Após o escaneamento, o Duplicator irá mostrar o resumo e se tudo ocorreu bem, caso tenha algum Warning de Open Base dir, pode ignorar a mensagem. Depois é só clicar em “Build”
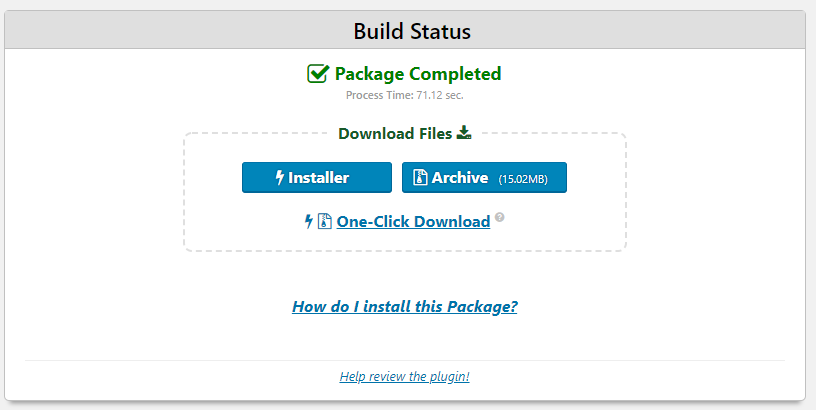
Quando você clicou em “Build” o Duplicator começou a construir o pacote do seu site, onde ele irá compactar todos arquivos, exportar o banco de dados e tudo o que for necessário, depois disso será disponível a opção para você fazer o download dos arquivos.
Agora é só fazer o download dos arquivos e você terá o backup do site.
*Salve o arquivo “installer.php” e o arquivo .zip em uma pasta para ter como backup!
Muito bem, o processo parar criar um backup do site é esse, mas se você quer aprender a como colocar o backup online continue comigo neste tutorial!
Como migrar site em WordPress
Agora que já temos o nosso backup, vamos aprender a colocar esse backup em produção novamente, esse processo ajuda muito quando finalizamos o desenvolvimento de um projeto em WordPress desenvolvido no localhost e precisamos colocar esse projeto online para o cliente aprovar ou quando vamos lançar o site oficialmente no domínio do cliente.
Nesse exemplo nós iremos colocar o site em uma hospedagem na internet, para isso você precisará:
- Ter instalado em seu computador o Filezilla (download) para acessar o FTP da hospedagem;
- Ter os dados de acesso da sua hospedagem.
A primeira coisa que vamos fazer é criar um banco de dados para que o WordPress funcione. O processo para criar o Banco de Dados variaria de acordo com a sua hospedagem, eu vou mostrar o processo no phpMyAdmin pois é nele que configuro os Bancos de Dados da minha hospedagem.
Segue abaixo uma lista de links para como criar um banco de dados nas principais hospedagens:
- Criando Banco de Dados Locaweb
- Criando Banco de Dados KingHost
- Criando Banco de Dados HostGator
- Criando Banco de Dados Godaddy
Para quem usa o phpMyAdmin segue como criar um banco de dados:
Acesse o phpMyAdmin da sua hospedagem e no menu esquerdo clique na opção “Novo BD”
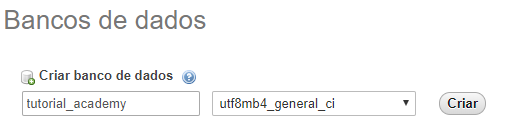
Agora informe um nome para o seu Banco de Dados, se você não souber a colação fique tranquilo e deixe como estar. Clique em “Criar”
Maravilha, agora guarde bem o nome do banco de dados, o usuário e a senha pois vamos utilizá-los em breve.
Abra o seu Filezilla e vamos acessar o ftp do nosso site:
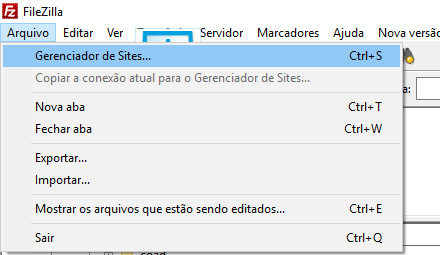
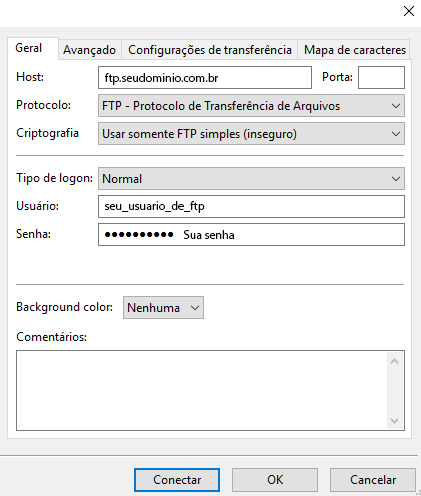
Para inserir os dados de ftp do seu site no filezilla vá no menu “Arquivo” e clique em “Gerenciador de sites”
Agora é só inserir os seus dados de FTP, caso você saiba como fazer isso segue uma lista de fazer o processo nas principais hospegens:
- Ver dados de FTP Locaweb
- Ver dados de FTP KingHost
- Ver dados de FTP HostGator
- Ver dados de FTP GoDaddy
Preencha corretamente os campos no Filezilla e clique em “Conectar”

Agora que você está acessando a sua hospedagem via FTP navegue até a pasta que você deseja instalar o seu site, no meu caso eu criei uma pasta chamada tutorial, depois coloque os 2 arquivos gerados pelo Duplicator no local da instalação no FTP:
Muito bem! finalizamos a primeira parte do processo.
Como instalar um site com o Duplicator no WordPress
Depois de colocar o seu projeto no ftp vá até o seu navegador e digite na url o endereço em que os arquivos do site estão e chame o installer.php, no meu caso ficou assim: 3w.nanolab..com..br/tutoriais/installer.php
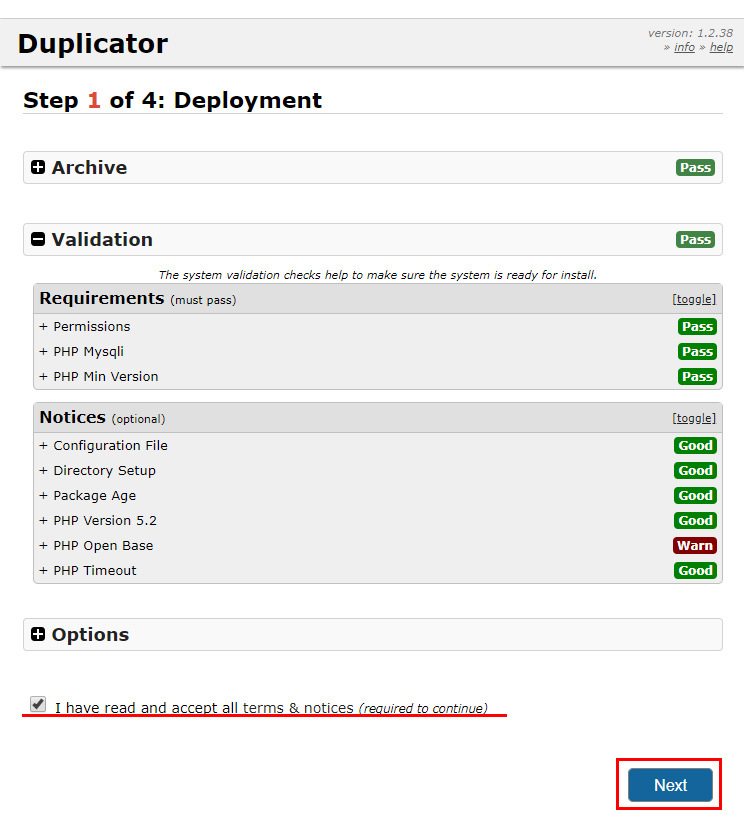
Depois de apertar “Enter” se deu tudo certo você verá a tela de apresentação do resumo da instalação, nessa tela é só aceitar os termos e clicar em “Next“.
Caso você queira saber mais sobre os Warnings do duplicator é só acessar a documentação aqui
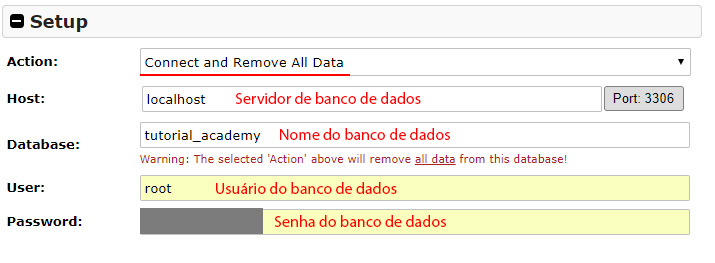
Nesse momento você precisa informar os dados do seu Baco de Dados para que o duplicator possa instalar o banco de dados do site.
A opção “Connect and Remove All Data” irá apagar tudo o que tiver no banco de dados e substituir pelos novos arquivos.
O Host você encontra dentro do painel da sua hospedagem, qualquer dúvida é só perguntar no suporte, mas é bem simples encontrar.
Depois de colocar os dados corretamente, clique em “Test Data Base“, se você configurou certo irá aparecer a seguinte mensagem:
Agora é só clicar em “Next“.
Confira os dados, e depois clique em “Next”
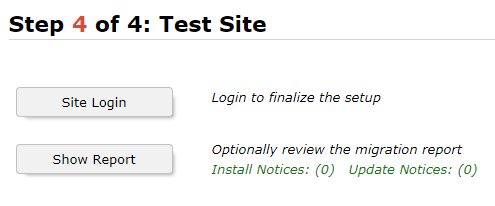
Se tudo ocorreu bem você verá a seguinte tela:
Clique em “Site Login” e acesse o seu site para ver se tudo ocorreu bem!
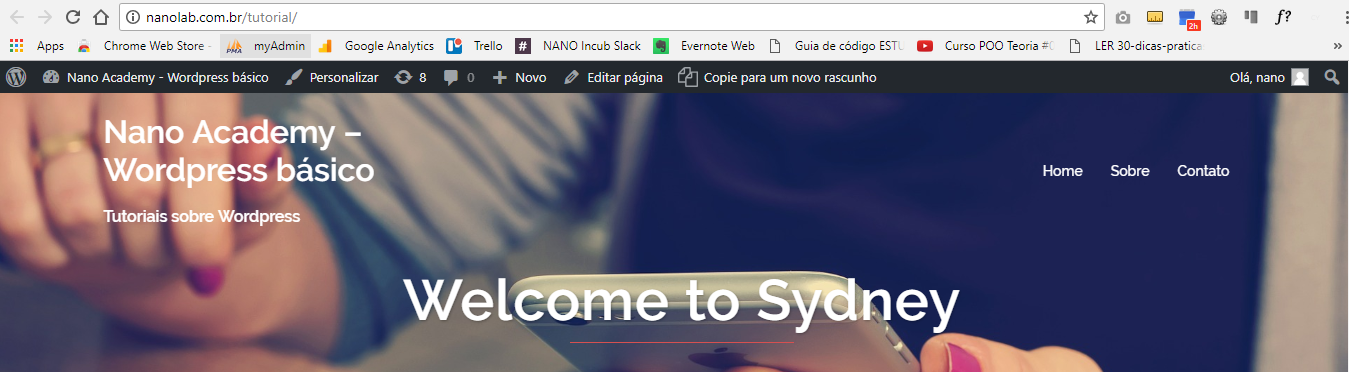
Veja o meu projeto rodando agora na hospedagem:
*Provavelmente esse endereço não existe mais.
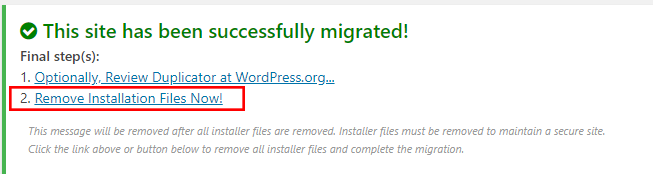
Agora para deixar tudo redondo na instalação do seu site, é preciso mandar o Duplicator apagar os arquivos desnecessários daqui para frente, é muito importante excluir esses arquivos pois eles deixam o site pesado e com arquivos que facilitam a invasão do seu site!
Clique em “Remove Installation Files Now!” para excluir todos os arquivos!
É isso ai pessoal, espero que este tutorial tenha te ajudado a conhecer o Duplicator, fazer o backup do seu site e também a migrar o seu site feito com WordPress!.
- Se você ficou com alguma dúvida ou deseja acrescentar algum ponto no tutorial deixe nos comentários;
- Se esse post foi útil para você, compartilhe com a comunidade para que possa ajudar outras pessoas também,
- Quer me fazer chorar de alegria? Se inscreva no nosso canal no Youtube ????
Um abraço e até o próximo post!