Salve salve Incuber, beleza? Aqui é o Paulo Felipe com mais um tutorial para WordPress com o objetivo de te ajudar a evoluir cada vez mais seus conhecimentos na ferramenta.
O reCAPTCHA é um recurso para proteger o seu site dos boots que ficam tentando acessar suas informações sem sua permissão e também que ficam enviando spans para o seu site. O Google desenvolveu seu próprio reCAPTCHA e que na minha opinião é o mais seguro e eficiente, além de ser muito simples de utilizar.
Nesse post você aprenderá:
- Como gerar a chave (key) do Google reCAPTCHA;
- Como adicionar o Google reCAPTCHA sem plugin;
- E como inserir o Google reCAPTCHA na tela de login do WordPress.;
- Como incluir o Google reCAPTCHA no Contact Form 7.
Como gerar Google reCAPTCHA Key
Para deixar o processo mais completo eu criei um breve vídeo para mostrar como gerar o Google reCAPTCHA key.
Primeiramente é necessário criar uma conta no www.google.com/recaptcha com uma conta do gmail.
– Clique em My reCaptcha no canto superior da tela;
– Coloque o e-mail e senha do seu e-mail;
Configurando o domínio do seu site para receber o Google reCaptcha
– Preencha os campos seguindo o exemplo da imagem abaixo;
– O domínio deve ser inserido sem o http//www. ou seja somente o domínio.com.br sem / no final;
Pegar a chave gerada pelo Google reCAPTCHA
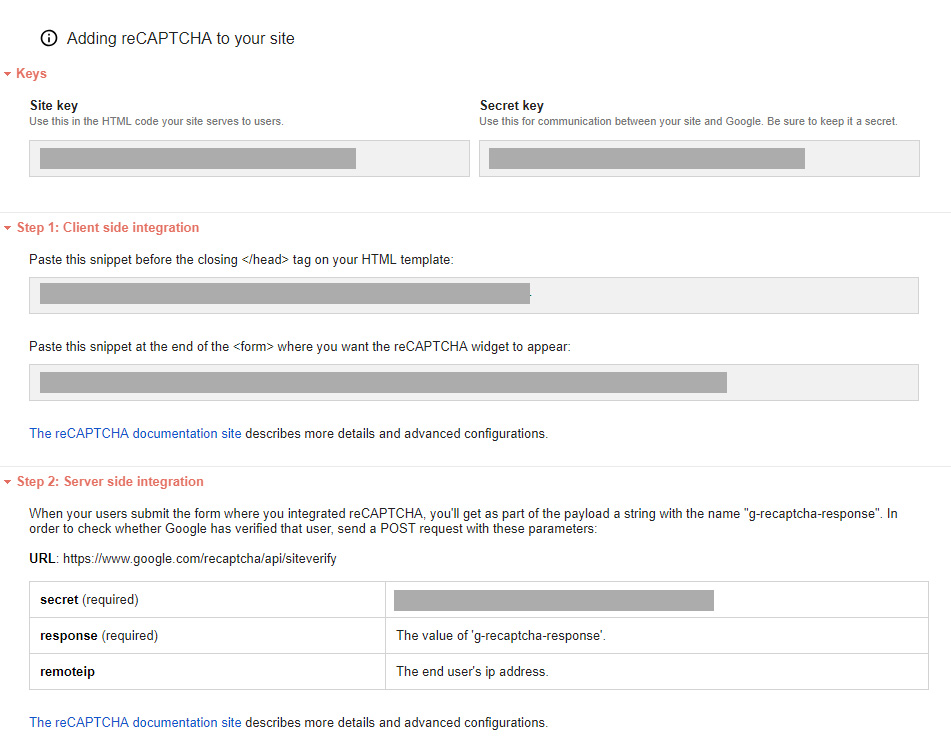
A próxima tela irá mostrar a chave gerada pelo Google e também algumas maneiras de você inserir o reCAPTCHA em seu site através do código.
Para ficar mais sussa vamos utilizar um plugin simples para funcionar nosso reCAPTCHA sem precisar mexer no código, assim vamos utilizar somente o site key e a secret key.
Deixe a tela Google reCAPTCHA aberta, pois utilizaremos ela em breve.
Agora que você gerou a sua chave, vamos aprender como utilizá-la em seu site.
Como inserir o Google reCAPTCHA sem plugin
Inserir o Google reCAPTCHA sem nenhum plugin do WordPress com certeza é a melhor opção em termos de performance.
Dentro da Nano Incub temos a política de utilizar o mínimo de plugins possível, pois os plugins necessitam de atualizações de geralmente vem com muitas coisas que não utilizamos e isso acaba atrasando o carregamento do site.
E como fazer isso?
É bem simples. O WordPress por padrão já possui uma opção de integração externa.
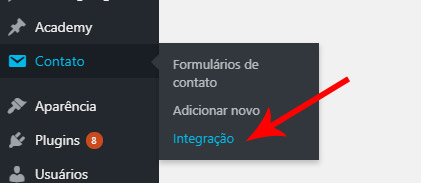
Vá até a aba > CONTATO >> INTEGRAÇÃO.

Agora é só clicar em CONFIGURAR CHAVES e inserir os dados do reCAPTHCA Key que você captou acima.
Muito simples não é mesmo?
Como inserir Google reCAPTCHA na tela de login do WordPress.
Para deixar o processo mais completo eu criei um breve vídeo para mostrar como inserir o reCAPTCHA na tela de login do WordPress.
Para fazer esse processo iremos utilizar o plugin “Google Captcha (reCAPTCHA) by BestWebSoft” que em minha opinião é o melhor, ou pelo menos o mais utilizado, tendo hoje mais de 100K de instalações ativas.
Instale e ative o plugin no seu WordPress.
Depois de ativar clique no novo item do menu que foi criado pelo plugin:
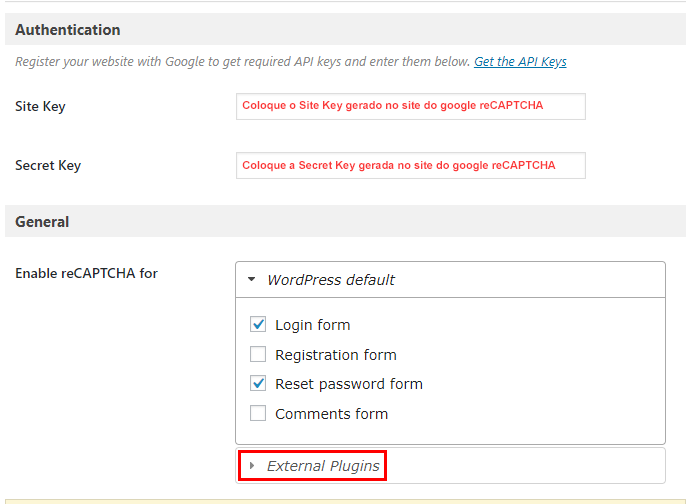
Preencha os campos conforme mostrado na imagem abaixo:

No card do WordPress default, marque em quais formulários de login e registro você deseja colocar o reCAPTCHA, o mais importante para esse tutorial é o Login form.
Você pode expandir o card de External Plugins e instalar o plugin da Bestwebsoft para contact form 7, eu particularmente prefiro instalar o plugin de reCAPTCHA do próprio CF7 que será o próximo processo.
*É apenas uma questão de gosto, fique a vontade para escolher entre usar o plugin da Bestwebsoft para CF7 ou continue comigo para ver como utilizar o plugin feito pela equipe do CF7.
Se você passar pelas opções contidas nessa tela, verá que é possível esconder o reCAPTCHA para usuários específicos, mudar o tema e colocar uma mensagem customizada para Whitelist Notivication.
Agora é só salvar as alterações.
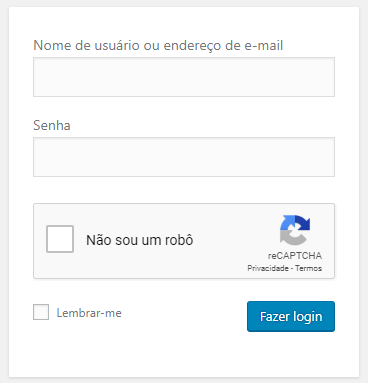
Faça o logout no seu site e veja se deu tudo certo.
Maravilha, agora se você quiser inserir o reCAPTCHA no CF7 é só continuar aqui comigo.
Como inserir reCAPTCHA no Contact Form 7 – (Atualizado)
O Contact form 7 assim como todo Pokémon evoluiu (atualizou), antes ele aceitava o Google reCAPTCHA V2 (usado no tutorial) e hoje (11/19) ele não aceita mais o V2, somente o V3 e isso gerou diversos comentários no vídeo antigo de que não estava dando certo, acompanhe o vídeo atualizado “Como inserir reCAPTCHA V3 no Contact Form 7” a aprenda a fazer o processo atualizado.
Já que estou atualizando o processo no Contact Form 7, vamos iniciar o tutorial após você fazer o login na sua conta do Google reCaptcha.
O Processo é bem parecido com o do V2, o que muda é que temos que marcar a opção reCAPTCHA V3.
Depois é só inserir o domínio do seu site, aceitar os termos e clicar em Enviar.
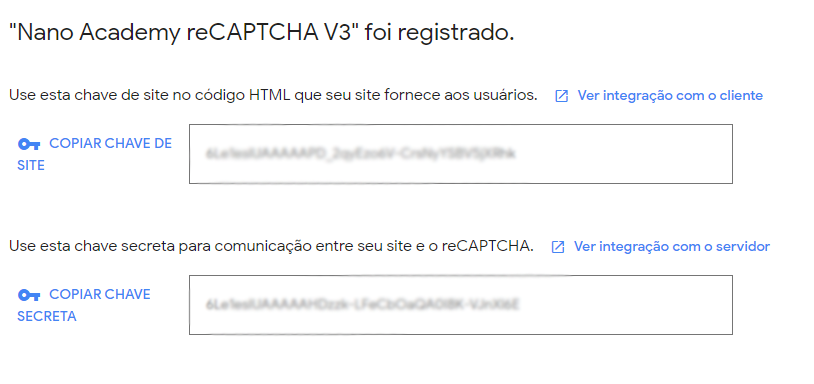
Após isso, será mostrada a tela com as suas chaves:
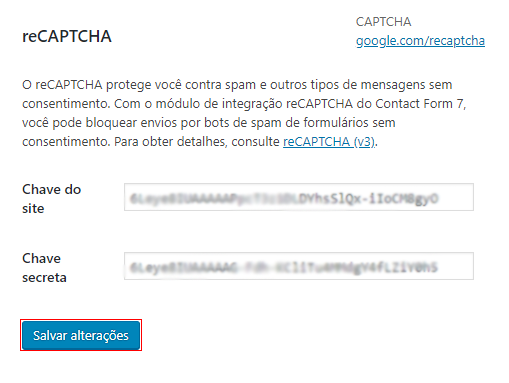
Agora vá no seu painel do WordPress e siga os passos destacados na imagem abaixo para chegar até o local de inserir as chaves do reCAPTCHA no Contact Form 7.
Após clicar em Definir Integração, aparecerá a tela para você inserir as chaves geradas.
Maravilha, agora é só clicar em Salvar alterações e ver o resultado em seu site.
Se tudo correu como o esperado é pra aparacer um ícone semelhante ao da imagem abaixo no canto inferior direito do seu site:
É isso ai Incuber, espero que esse post tenha ajudado a esclarecer suas dúvidas sobre Inserir google reCAPTCHA no WordPress, caso você tenha ficado alguma dúvida, se você tiver alguma sugestão ou opinião, deixe ai nos comentários, pois sua participação é o que nos move a produzir conteúdos cada vez mais elaborados e assertivos.
- Se você ficou com alguma dúvida ou deseja acrescentar algum ponto no tutorial deixe nos comentários;
- Se esse post foi útil para você, compartilhe com a comunidade para que possa ajudar outras pessoas também,
- Quer me fazer chorar de alegria? Se inscreva no nosso canal no Youtube ????
Um abraço e até o próximo post!