Salve Salve Incuber beleza? Aqui é o Paulo Felipe trazendo mais uma dica rápida pra você sobre o plugin de WordPress Contact Form 7, nesse tutorial você aprenderá como fazer um redirecionamento de página com base na opção que o usuário escolheu no select.
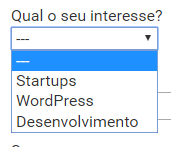
Para contextualizar melhor, imagine que temos um formulário no qual há um select com as opções "Startups", "WordPress" e "Desenvolvimento" e cada opção dessa levará o usuário após enviar o formulário para uma página de obrigado diferente, assim você tem a liberdade de levar o seu usuário para uma página de obrigado específica para cada serviço ou produto.
Pegue o seu café, retire as distrações ao seu redor, coloque o seu fone e "vamo que vamo" com foco total!
Acompanhe o procedimento em vídeo e continue rolando a página para encontrar os Snipets de código que eu utilizei no exemplo para facilitar sua vida e você pode apenas copiar e colá-los em seu site fazendo as alterações necessárias conforme explicado no vídeo.
Snipets utilizados para realizar o processo de redirecionamento de página com base na opção do select no Contact Form 7.
O shortcode abaixo será utilizado para criar o campo de select no seu formulário. Esse cara é inserido no corpo do seu form, basta copiar e adequar os nomes para a sua realidade.
[select* interesse id:op-interesse include_blank "Startups" "WordPress" "Desenvolvimento"]
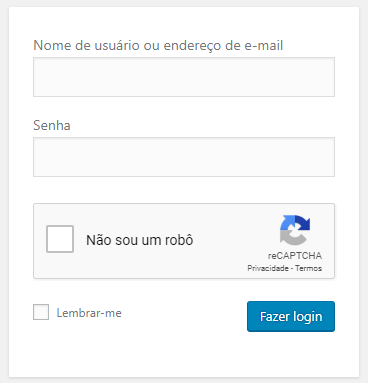
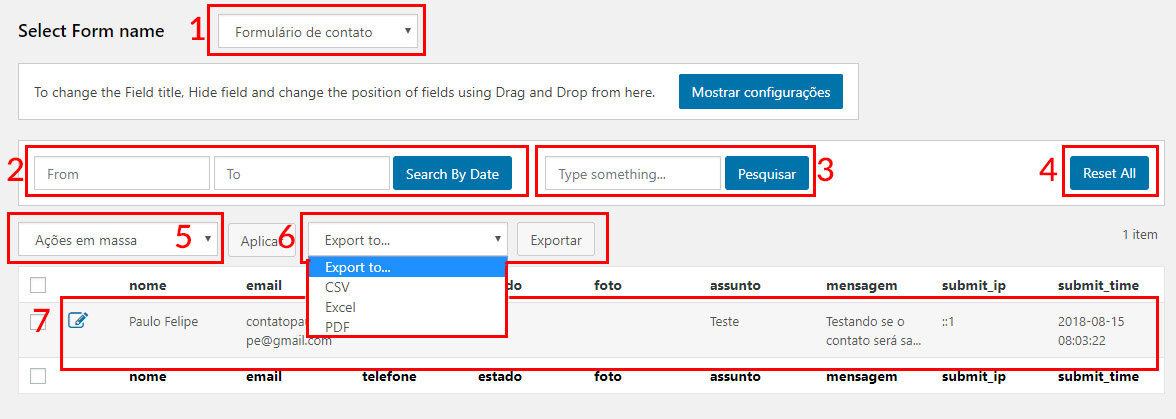
Maravilha, antes de continuarmos, faça o teste para ver se está tudo funcionando como deveria em seu site, você deve obter um resultado parecido com o da imagem abaixo:
Segue abaixo o snipet para ser inserido dentro do arquivo main.js ou footer.php, basta apenas seguir um dos processos ensinados no vídeo.
//Se for colocar o códio no main.js, lembre-se de retirar as tags <script>
<script>
document.addEventListener('wpcf7mailsent', function (Event) {
// Altere o 136 pelo ID do seu formulário.
if ('136' == event.detail.contactFormId) {
// se for mudar o nome da variável 'opinteresse' lembre-se de mudar em todos os lugares que ela aparece
var opinteresse = document.getElementById("op-interesse").value;
// Mude os nomes dos values para os nomes que estão no seu select.
// Mude o link para qual cada opção levará o usuário após enviar o formulário.
if (opinteresse == "Startups") {
location = 'https://www.youtube.com/channel/UChy3qxl2x92wkBJxJ2n895A';
} else if (opinteresse == "WordPress") {
location = 'https://academy.nanoincub.com.br';
} else if (opinteresse == "Desenvolvimento") {
location = 'http://nanoincub.com.br';
}
}
}, false)
</script>
Depois de seguir o que foi ensinado no tutorial, basta você testar e ver se tudo deu certo como deveria.
E aqui finalizamos mais um tutorial meu parceiro(a).
Por último e não menos importante segue o fluxo do que é necessário fazer para sair dessa postagem com a consciência de que você fez o melhor que podia fazer para ajudar o blog a alcançar cada vez mais pessoas:
- Vá até o canal e Larga o Like nessa P#&%@
- Se você ficou com alguma dúvida, deseja acrescentar algum ponto no tutorial ou quer compartilhar como o conteúdo te ajudou é só deixar nos comentários;
- Se esse post foi útil para você, compartilhe com a comunidade para que possa ajudar outras pessoas também;
- Quer me fazer chorar de alegria? Se inscreva no nosso canal no Youtube ????
Faça como o Thiago Salgueiro e interaja com a gente, gostamos que de ajudar! Compartilhe suas dúvidas, experiências e resultados.
Espero que esse tutorial tenha te ajudado a ter mais clareza sobre como deixar o layout de um formulário com Contact Form 7 em duas colunas.
Quer aprender mais sobre Contact Form 7?
Veja outros tutoriais sobre o assunto:
Como instalar e configurar o Contact form 7 – PT 1/2
Como instalar e configurar o Contact form 7 – PT 2/2 – Configurando SMTP
Salvar contatos enviados pelo Contact form 7
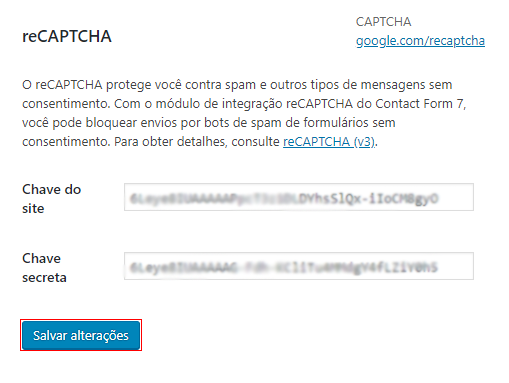
Como inserir Google reCAPTCHA no Contact Form 7
Criar redirecionamento de página no Contact Form 7 após envio
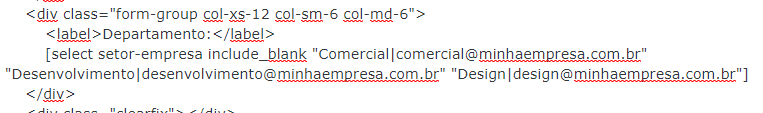
Escolher destinatário com base na opção do select Contact Form 7
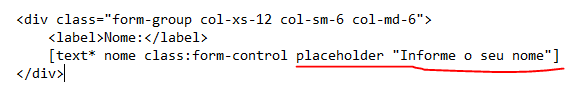
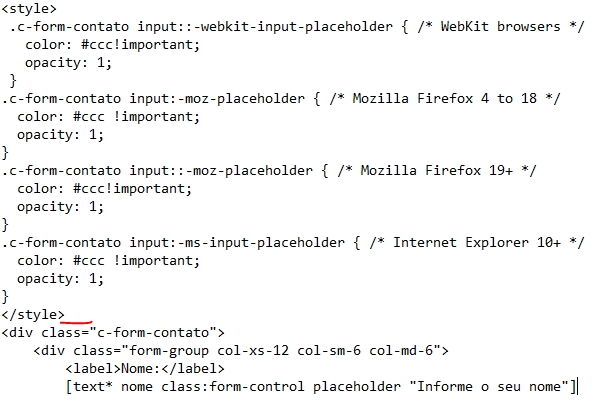
Inserir e Editar Placeholder no Contact Form 7
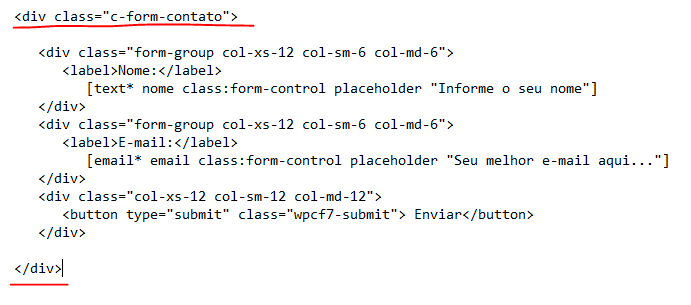
Como deixar Contact Form 7 em duas colunas