Salve Salve Incuber beleza? Aqui é o Paulo Felipe trazendo mais uma dica rápida pra você, dessa vez iremos aprender a inserir placeholder nos campos de um formulário utilizando o Contact Form 7 no WordPress. Em poucos minutos você aprenderá como deixar o formulário do site mais claro para o entendimento do usuário e assim terá contatos mais assertivos.
Antes de começarmos eu vou fazer uma breve introdução sobre placeholder para que você entenda o que realmente esse atributo faz. Então pegue o seu café, coloque uma música da sua preferência, tome uma respiração profunda e vamos ao processo.
O que é um placeholder?
A palavra Placeholder vem do que inglês place (lugar) + hold (segurar/reservar).
Embrasileirando e deixando mais fluído significa "reservado com um propósito específico", ou seja o placeholder em HTML é aquele texto que te ajuda a entender melhor sobre o campo do de um formulário, ele mostra qual o propósito específico daquele campo.
O Placeholer é uma tag HTML5 que mostra uma dica, um texto guia, uma breve especificação da informação que precisa ser inserida naquele campo do formulário. Eu gostaria de deixar um adendo aqui, o placeholder não substitui o label do formulário ele apenas leva mais clareza para o campo, os labels são os títulos dos campos do formulário e são muito importantes, então não use somente o placeholder dando um display:none na label.
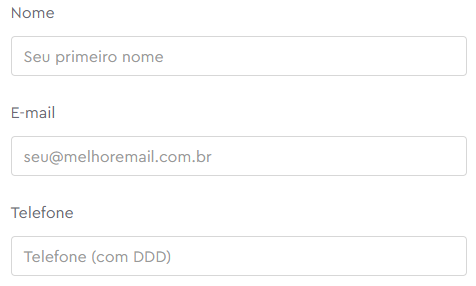
Veja a seguir alguns exemplos de formulários que utilizam placeholder:

Bom demais! Espero ter te ajudado a entender um pouco mais sobre placeholder na teoria, porque agora chegou a hora da prática meu "pácero".
Assista o vídeo do processo e se preferir continue a leitura e acompanhe o processo escrito
Como inserir Placeholder nos campos do Contact Form 7
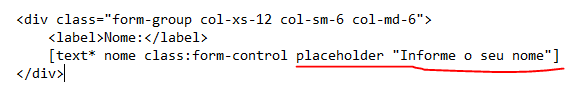
Acesse o painel de edição dos campos do seu formulário e em seguida vá até a tag do campo que você deseja inserir o placeholder.
No final da tag antes de fechar o ] insira o atributo responsável pelo placeholder.
placeholder "Texto para o usuário"
Feito isso é só salvar o seu formulário de contato e testar.
Vou deixar um Bônus aqui pra você.
Como mudar a cor do placeholder no Contact Form 7
O processo de mudar a cor do placeholder envolve um pouco de código, mas fique tranquilão que eu vou te ajudar, é bem sussa.
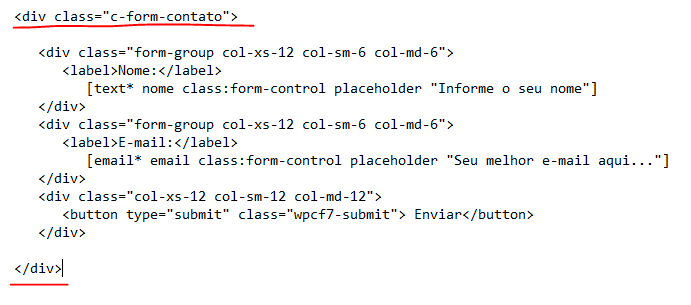
A primeira coisa que precisamos fazer é criar uma div para envelopar o nosso formulário de contato fazendo que com as alterações sejam inseridas apenas nos formulários que conterem a nossa div.
Na edição da estrutura do formulário insira a tag antes dos campos do formulário
<div class="c-form-contato">
e depois a tag
</div>
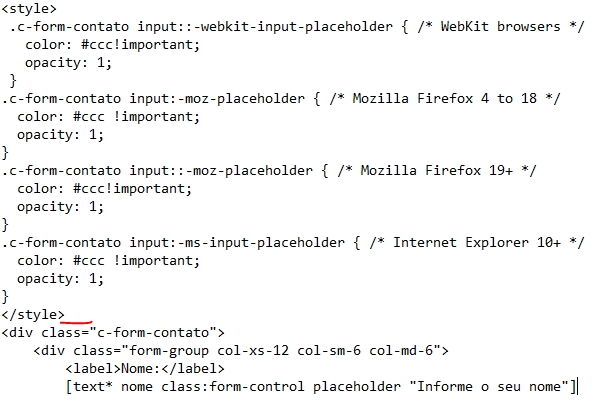
no final dos campos. Veja o meu exemplo:
Maravilha, agora você só precisa colocar o código abaixo no topo do formulário e alterar para a sua cor desejada:
<style>
.c-form-contato input::-webkit-input-placeholder { /* WebKit browsers */
color: #ccc!important;
opacity: 1;
}
.c-form-contato input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #ccc !important;
opacity: 1;
}
.c-form-contato input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #ccc!important;
opacity: 1;
}
.c-form-contato input:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #ccc !important;
opacity: 1;
}
</style>
Veja abaixo como ficou no meu exemplo:
*Coloque o código acima da div que criamos.
Salve o formulário e veja se deu certo!
E aqui finalizamos mais um tutorial, espero que você tenha obtido mais clareza e aprendido a trabalhar com placeholder no Contact Form 7 e se ficou alguma dúvida é só deixar nos comentários que eu terei o maior prazer em ajudar!
Assista ao vídeo do processo no topo desse tutorial para fixar ainda mais o aprendizado.
Por último e não menos importante segue o fluxo do que é necessário fazer para sair dessa postagem com a consciência de que você fez o melhor que podia fazer para ajudar o blog a alcançar cada vez mais pessoas:
- Se você ficou com alguma dúvida, deseja acrescentar algum ponto no tutorial ou quer compartilhar como o conteúdo te ajudou é só deixar nos comentários;
- Se esse post foi útil para você, compartilhe com a comunidade para que possa ajudar outras pessoas também;
- Quer me fazer chorar de alegria? Se inscreva no nosso canal no Youtube ????