Salve salve Incuber, beleza? Aqui é o Paulo Felipe com mais um tutorial para WordPress com o objetivo de te ajudar a evoluir cada vez mais seus conhecimentos na ferramenta.
Nesse post você irá conhecer os principais recursos do novo editor do WordPress o Gutenberg.
Introdução ao Gutenberg WordPress
Atualmente (agosto de 2018) o Gutenberg está disponível como um plugin para que os usuários do WordPress possam ir se acostumando com o editor que será nativo a partir do WordPress 5.0.
O próprio time do WordPress não indica que você use o editor em produção no seu site. Use apenas para testar e conhecer a nova experiência.
Para instalar e testar o editor em forma de plugin é bem simples, vá em adicionar novo plugin no seu painel do WP e pesquise por Gutenberg e ai é só instalar, ativar e conhecer.
O editor Gutenberg está chegando para substituir o atual editor WYSIWIG e oferecer uma experiência bem mais intuitiva e visual para se criar páginas e postagens com layouts exclusivos e sem complicação comparado a forma atual que o WP realiza esse processo sem plugins de Page Builder’s.
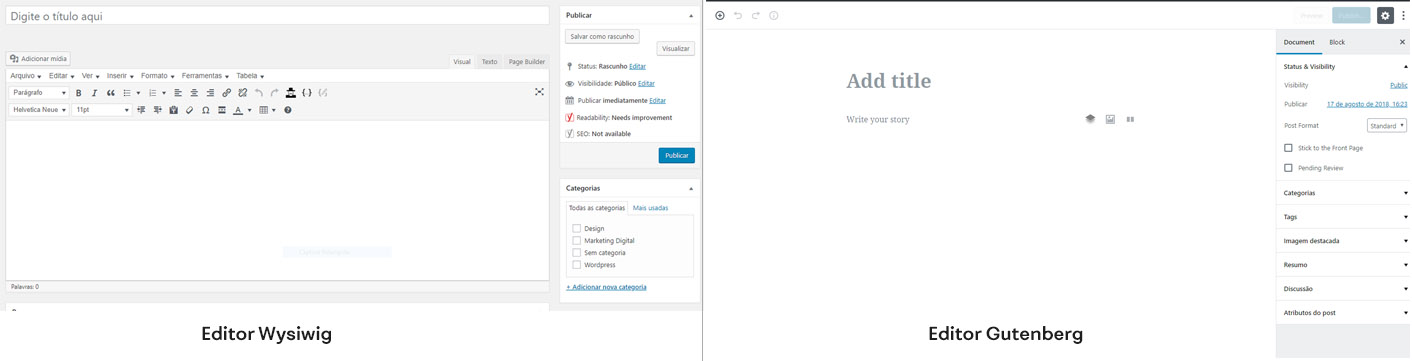
Veja como é a diferença visual entre os dois editores:
O Gutenberg é a melhor opção para construção de sites?
Não, pois o projeto ainda tem muito o que amadurecer em termos de grid mais flexíveis, opções avançadas de customização, custom post, custom field, taxonomia etc…
Porém para criar postagens de blog o editor oferece uma facilidade sensacional para você criar layouts bem trabalhados e em poucos cliques.
Eu acredito que futuramente o Gutenberg será um Page Builder fódão =D, mas por hora ele não é a melhor opção para layoutar o seu site.
Como o Gutenberg trabalha?
Ele trabalha com layout construído a partir de blocos, esse conceito de bloco consiste em não precisar criar linhas e colunas e sim inserir um elemento na tela e ajustar ele como você deseja, mas se você gosta de coluna o Gutenberg tem um bloco que possibilita você criar colunas para seus elementos, no decorrer deste tutorial esse conceito ficará bem claro pra você.
Segue uma lista com os principais tipos de blocos que o Gutenberg oferece até o momento que podem ser inseridos com apenas 2 cliques:
– Títulos;
– Imagens;
– Galeria de imagens;
– Botões;
– Widgets (você pode colocar widgets dentro do conteúdo da sua postagem no lugar em que achar melhor),
– Tabelas.
Agora que você já sabe um pouco mais sobre esse novo editor que promete revolucionar o WordPress vamos ver como ele funciona na prática.
Eu criei um tutorial em vídeo para completar esse artigo, para melhor entendimento da ferramenta eu sugiro que você leia o artigo para ter uma noção teórica sobre o Gutenberg e assista ao vídeo para aprender na prática como o editor funciona.
Aperte o play e bons estudos!
Tutorial Gutenberg WordPress – Guia passo a passo
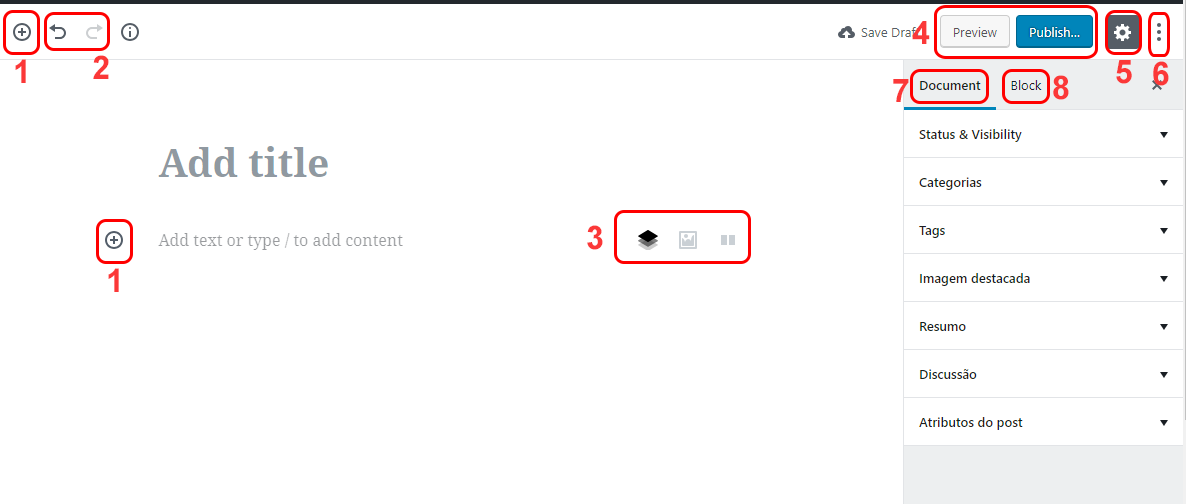
Antes de mais nada vamos ver uma visão geral dos recursos e mudanças que o Gutenberg trouxe para o WordPress na hora de criar uma postagem:
1 – Ao clicar nessa opção você verá as opções de blocos para inserir em suas postagens, você pode optar pelo menu superior ou pelo atalho que sempre fica ao lado esquerdo de cada bloco;
2 – Esse recurso permite você Desfazer / Refazer alguma ação, é como se fosse o Ctrl+Z e Ctrl+Y da maioria dos editores de imagens;
3 – Para agilizar o processo, o Gutenberg disponibiliza uma opção de blocos rápidos, esse recurso mostra os 3 últimos blocos que você utilizou anteriormente, e você pode inserir um novo bloco rapidamente;
4 – Você pode ver como o post está ficando no “Preview” e pode Publicar ele ao final da edição;
5 – Mostra e oculta as opções “Document” e “Block“;
6 – Define algumas configurações de exibição, você escolhe para ver o código fonte da postagem clicando na opção “Code editor“;
7 – Mostra as configurações do post, se será público, privado ou rascunho, inserir categorias, tags, imagem destacada etc.. É bem parecido com a sidebar atual do WP, uma das mudanças é que agora o Resumo do post fica nesse menu e não mais no final da página como é atualmente;
8 – Ao selecionar um bloco esse menu mostra as configurações gerais (tamanho da fonte, cores, classes css etc..) do bloco em questão.
Agora que já vimos uma visão geral dos recursos do Gutenberg vamos então praticar um pouco.
Como inserir um bloco no Gutenberg
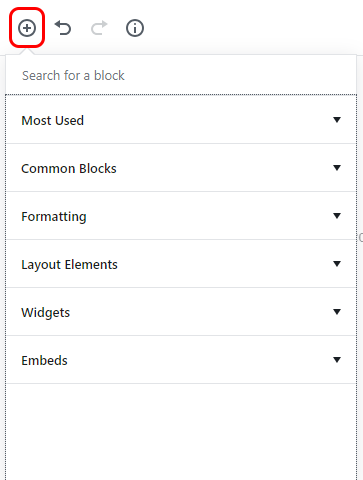
Como dito anteriormente para inserir um bloco basta clicar no sinal de mais (+) no topo esquerdo para ver as opções de blocos disponíveis, os blocos ficam separados por categorias conforme imagem abaixo:
Most Used (mais usados) – Mostra os blocos que você mais utiliza;
Common Blocks (Blocos Comuns) – Mostra os blocos de elementos básicos como Imagem, galeria, título, subtítulo, parágrafo etc..
Formating (Formatação) – Mostra os blocos relacionados a formatação da postagem como por exemplo tabela, bloco de código HTML, habilitar o editor clássico somente para um bloco etc…
Layout Elements (Elementos de layout) – Mostra blocos relacionados ao layout da página como por exemplo inserir colunas, botões, quebra de página, separador de seção etc…
Widgets – Mostra os widgets disponíveis para você inserir no meio da postagem como por exemplo lista de postagens, lista de categorias, shortcode etc…
Embeds – Mostra todas as integrações disponíveis para você incorporar vídeos, instagram, facebook e muito mais dentro da sua postagem.
Como reutilizar blocos no editor Gutenberg WordPress
Um recurso muito interessante é a possibilidade de você reutilizar os blocos que você já criou em suas postagens, vamos supor que você tenha um CTA (Chamada para a ação) que você usa em diversas postagens e sempre dá um trabalhão inserir esse CTA, o Gutenberg facilita esse processo com a possibilidade de você criar um bloco e torná-lo reutilizável para outras postagens.
Vamos ao processo:
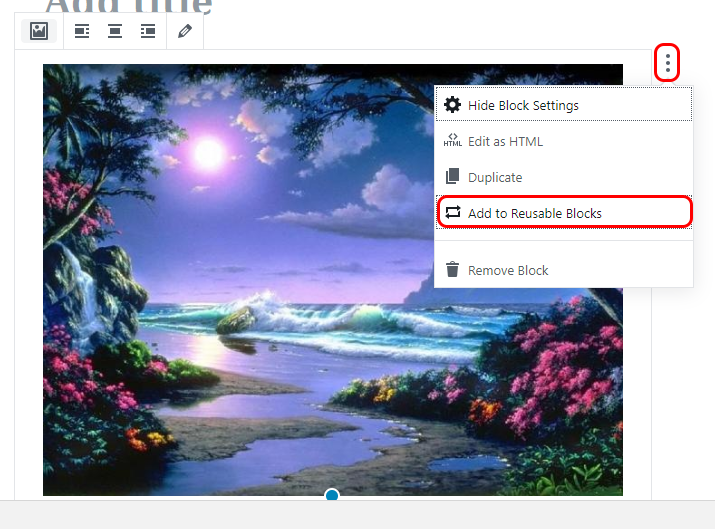
Primeiro crie o seu bloco, e pare o mouse em cima dele, irá aparecer uma opção com 3 pontinhos ao lado direito do bloco, clique ali e escolha a opção “Add to reusable blocks“.
Após isso é só dar um nome para o seu bloco reutilizável:
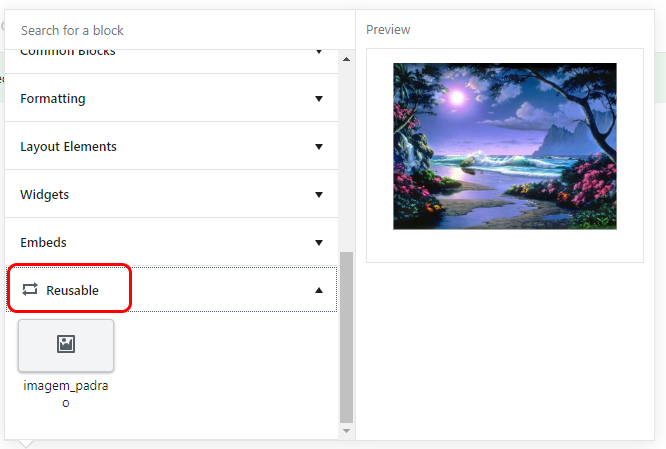
Maravilha, o seu bloco foi criado, agora reutilizá-lo é bem simples, vá na postagem que você deseja inserir novamente esse bloco e clique para inserir um novo bloco, se você notar na lista de categorias de blocos foi inserida a categoria “Reusable“, nessa aba ficará todos os blocos que você definir como Reutilizável. Agora é só clicar no bloco e pronto, bloco inserido!
Conclusão sobre o editor Gutenberg WordPress
É difícil ter uma opinião formada por algo que ainda está sendo testado e amadurecido, essa ainda não é a versão oficial do editor, mas seguindo a linha do que tem hoje eu acredito que o Gutenberg vai facilitar a vida dos usuários comuns que desejam de forma simples criar layouts mais complexos para as suas postagens, em contra partida para nós desenvolvedores não é o melhor dos mundos ainda, pois temos que esperar alguns plugins que utilizamos hoje se adaptarem ao novo editor para que assim possamos ter uma experiência mais agradável na hora criar layouts de páginas com recursos mais avançados.
Agora é esperar as novas atualizações de recursos e integrações que estão por vir até que o WordPress 5.0 seja lançado.
É isso ai Incuber, espero que esse post tenha ajudado a esclarecer suas dúvidas sobre o novo editor do WordPress, caso você tenha alguma dúvida, sugestão ou opinião, deixe ai nos comentários, pois sua participação é o que nos move a produzir conteúdos cada vez mais elaborados e assertivos.
- Se você ficou com alguma dúvida ou deseja acrescentar algum ponto no tutorial deixe nos comentários;
- Se esse post foi útil para você, compartilhe com a comunidade para que possa ajudar outras pessoas também,
- Quer me fazer chorar de alegria? Se inscreva no nosso canal no Youtube ????
Um abraço e até o próximo post!