Salve Salve Incuber beleza? Aqui é o Paulo Felipe trazendo mais um tutorial pra você, dessa vez iremos aprender a inserir um formulário para coleta de depoimentos no WordPress utilizando o plugin Strong Testimonials.
Para facilitar no processo de coleta de depoimentos, o Strong Testimonials permite com que criemos um formulário no nosso site onde o próprio usuário pode preencher com o seu depoimento e esse depoimento pode ser inserido automaticamente no site ou pode ser sujeito a pré-aprovação. O legal é que você terá um link apenas para coleta de depoimento e poderá enviá-lo para todos os seus clientes sem precisar enviar um doc. ou pedir por WhatsApp para a coleta, por exemplo (fiz muito isso).
Se você está chegando agora e ainda não tem muito claro como criar Depoimentos no WordPress com Strong Testimonials é só clicar no link e conferir o tutorial no qual eu ensino o processo completo para inserir depoimentos de clientes no seu site, então se tiver alguma dúvida consulte o tutorial que tenho certeza que irá te ajudar com os princípios básicos do plugin.
O que você aprenderá sobre o formulário de depoimentos do Strong Testimonials
Gerenciar campos;
Principais configurações;
Criar view,
Inserir no site.
Agora que você já viu um geralzão do que vamos aprender, pegue o seu café, coloque uma música da sua preferência, tome uma respiração profunda e vamos ao processo.
Assista o vídeo do processo e se preferir continue a leitura e acompanhe o processo escrito
Como gerenciar os campos do formulário?
A primeira etapa consiste em gerenciar os campos que vão aparecer no formulário para o usuário preencher.
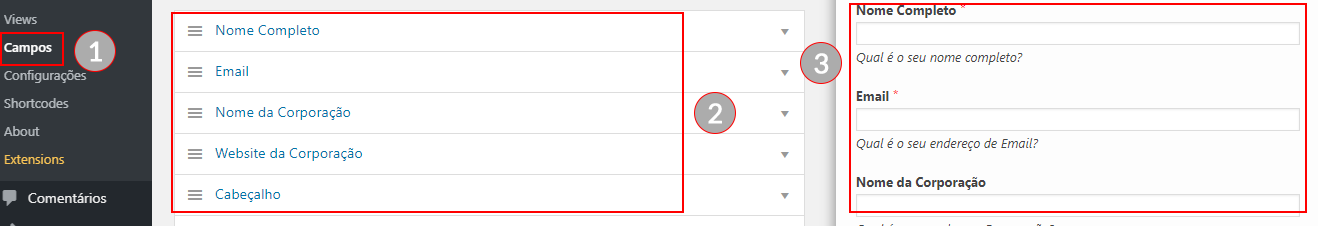
Visão geral
Descrição dos itens destacados:
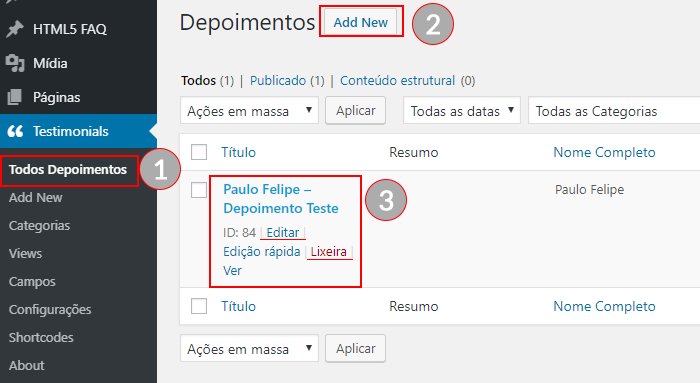
1 - Clique no submenu “Campos” do menu “Strong Testimonials”;
2 - Campos padrões do formulário,
3 - Preview do formulário de depoimento.
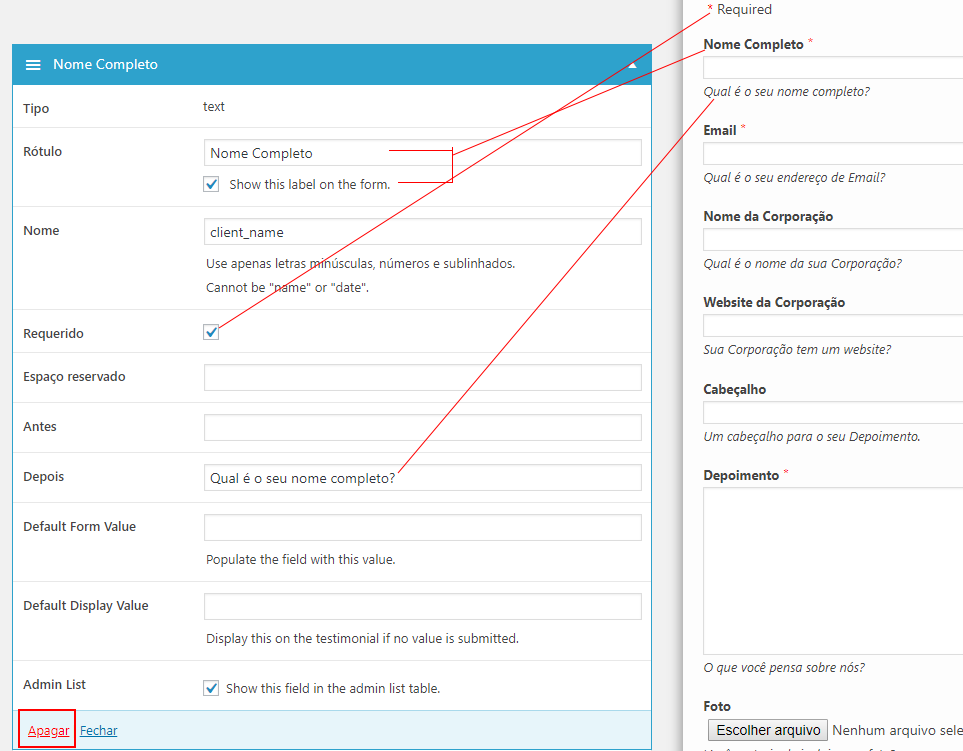
Como Editar um campo
Ao clicar em um campo ele irá expandir e você verá a tela mostrada na imagem acima, observe a imagem e veja os principais campos pra você pode editar e o efeito que ele causa na visão do usuário.
Caso você pense que tenha campos demais, é só excluir os que não fazem sentido pra você clicando no botão destacado acima.
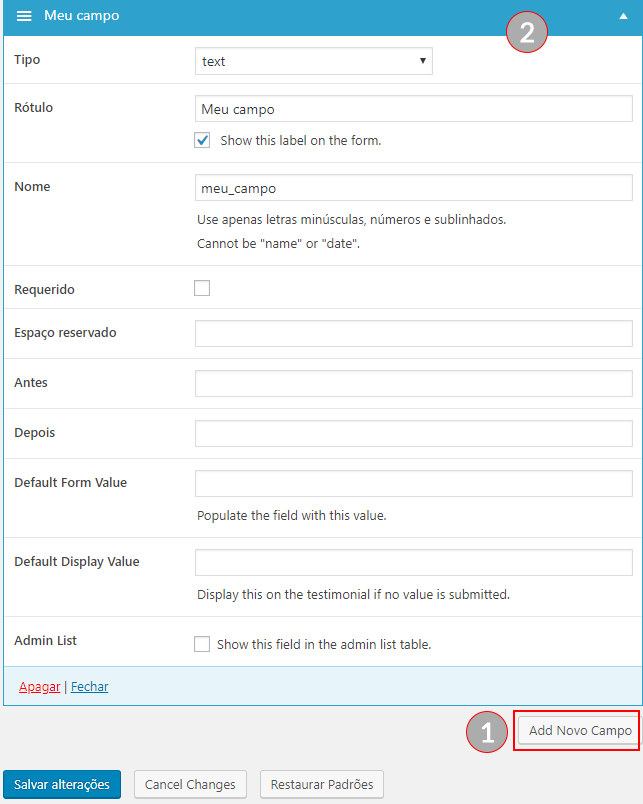
Inserindo um novo campo
Caso os campos padrões não supram as suas necessidades, você pode criar novos campos para completarem o seu formulário:
Descrição dos itens acima:
*O tipo do campo determina o que será mostrado no campo, por exemplo, se você escolher o tipo Star rating, aparecerá para o usuário um campo para ele avaliar a empresa, e assim por diante.
1 - Clique no botão Add Novo Campo;
2 - Opções para você estilizar o conteúdo do seu campo, use o tipo de campo text para o usuário preencher novas informações. *caso tenha dúvida sobre o que preencher em cada campo revisite a imagem da seção visão geral desse tópico.
Ótimo! Agora é só você editar, inserir e excluir os campos para deixar o formulário de depoimento com os campos que você precisa.
Principais configurações do formulário de depoimento
Depois de definirmos quais os campos que vão compor o nosso formulário, é hora de fazermos as configurações dos principais comportamentos do formulário como, por exemplo, qual será o e-mail que irá receber a notificação de um novo depoimento, quais mensagens vão aparecer para o usuário quando der certo e quando der errado o envio entre outras ações.
Descrição das etapas destacadas acima:
1 - Acesse o menu Configurações para ver as configurações gerais do plugin;
2 - Acesse a aba Formulários para ter acesso às configurações gerais do formulário;
A partir daqui vamos conhecer os principais blocos de configurações de formulário e o que cada item impacta no funcionamento geral do form.
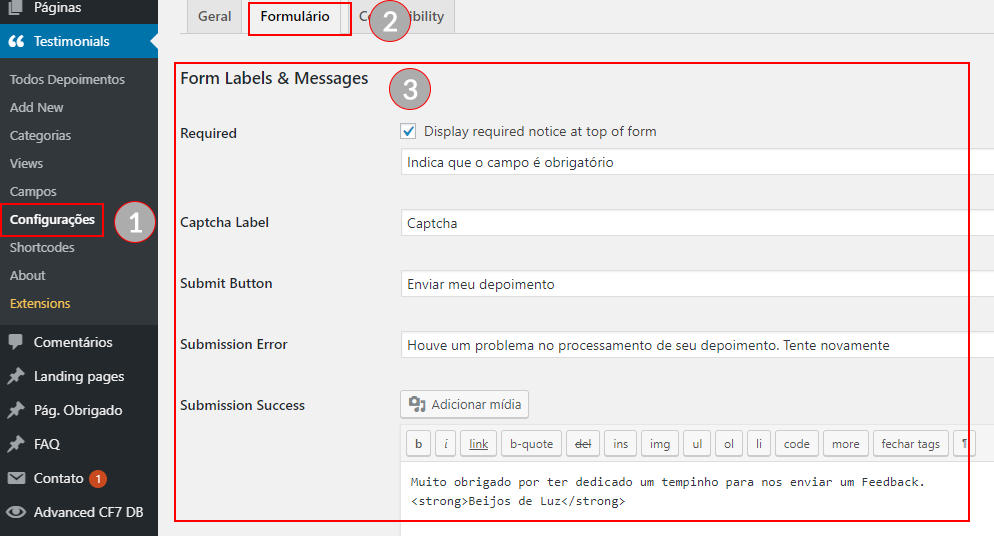
3 - Seção Forms Labels e Messages
O item 3 configura os textos gerais do form
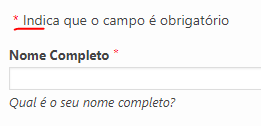
Required - Se você marcar essa opção, aparecerá no topo do formulário a mensagem que você escrever para destacar quais campos são obrigatórios.
Captcha - Mensagem que irá aparecer caso você opte por utilizar o reCaptcha do google. *Falaremos disse mais adiante.
Submit Button - Mensagem que aparecerá no botão de enviar.
Submission Error - Mensagem que aparecerá caso dê algum erro ao enviar o formulário.
Submission Success - Mensagem que aparecerá se o formulário for enviado com sucesso.
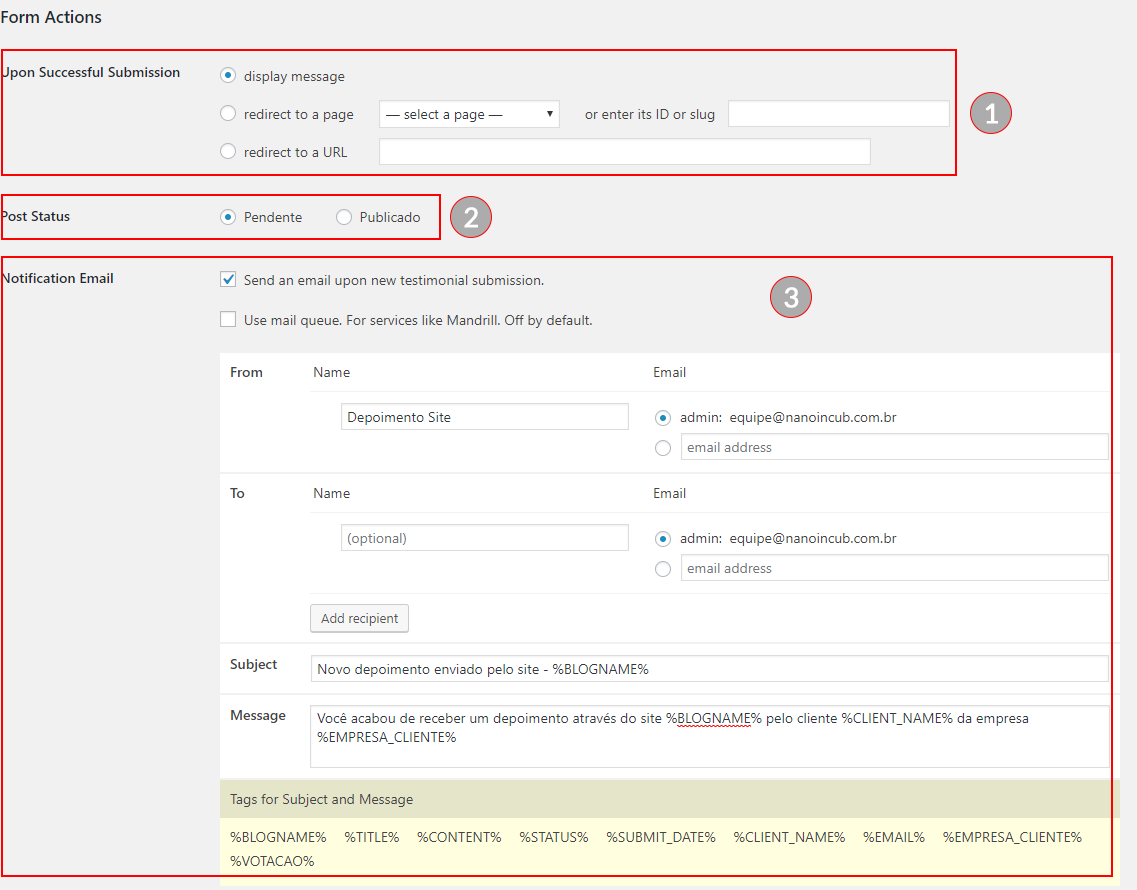
Seção Form Actions
Vamos conhecer agora a seção Form Actions, aqui iremos configurar os principais comportamentos do formulário quando o depoimento for enviado.
Descrição dos passos destacados acima.
1 - Upon Successful Submission
Nessa seção nós iremos configurar o que irá acontecer quando o formulário for enviado.
Display message - Essa opção irá mostrar a mensagem de obrigado que você configurou na seção Form Labels & Messages no item Submission Success.
Redirect to a page - Você pode escolher uma página específica do site para que o usuário seja redirecionado depois de enviar o depoimento.
Redirect to a URL - Você pode escolher uma URL externa para redirecionar o usuário depois de enviar o depoimento.
2 - Posts Status
Aqui definimos se o depoimento será enviado direto para o site (Publicado) ou se será sujeito a aprovação (Pendente). Eu prefiro usar o Pendente para evitar depoimento malicioso ou algo do tipo.
3 - Notification Email
Nesse ponto vamos configurar como que o dono do site irá receber a notificação via e-mail de um novo depoimento.
A melhor opção para essa etapa é a Send an email upon new testimonial submission.
Nela você pode escolher se o e-mail será enviado para o e-mail de administrador cadastrado na instalação do WordPress ou se será enviado para um e-mail diferente, além de ter a possibilidade de montar um e-mail personalizado para o seu cliente (se você estiver desenvolvendo um site pra alguém) para avisar do novo depoimento.
No campo Subject você coloca o assunto e no campo Message você escreve a mensagem, você pode utilizar as tags para montar um e-mail dinâmico onde cada tag será substituída pela informação que o usuário preencher no formulário.
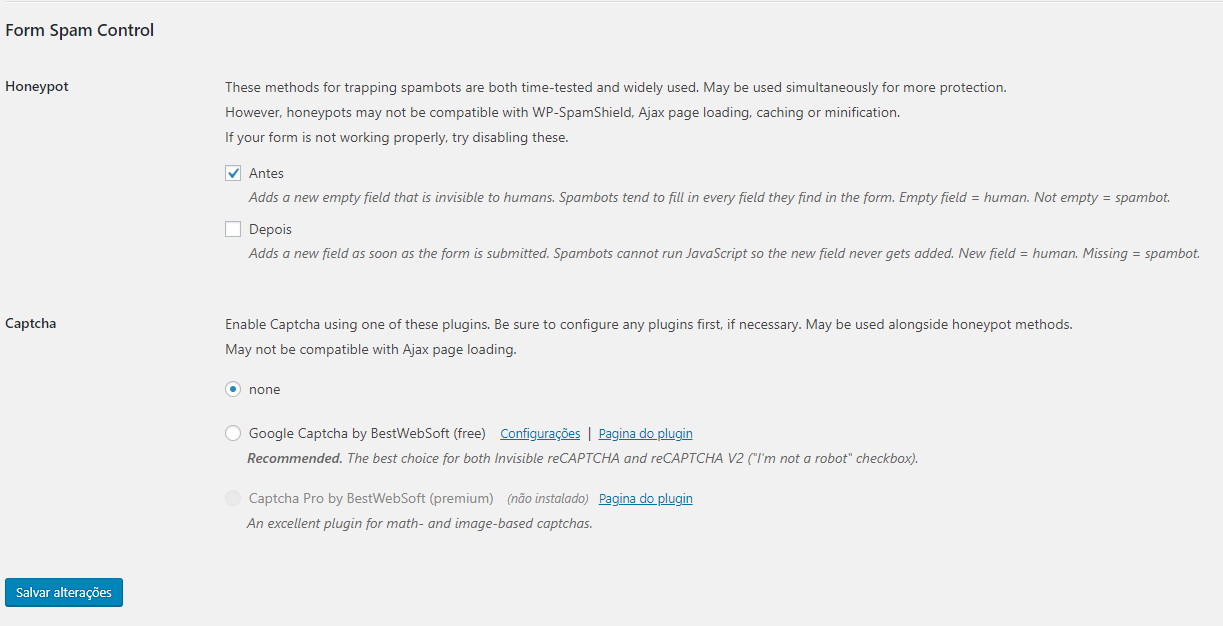
Seção Form Spam Control
A última etapa das configurações é aonde iremos deixar o nosso formulário mais seguro e protegido contra Spans e boots que estão por toda a internet enviando milhares de e-mails maliciosos através de formulários desprotegidos. Para evitar isso vamos então adicionar uma ou duas camadas de segurança.
Marque a opção Honeypot como Antes para que o Strong testimonials possa adicionar um campo do formulário escondido aos olhos humano, porém, visto e preenchido pelos boots, assim é validado se o campo foi preenchido ou não. Se for preenchido será interpretado como um boot e não será enviado, caso ao contrário será enviado.
A opção Captcha é muito interessante também, caso você queira adicionar mais essa camada de segurança basta clicar na opção Google Captcha by BestWebSoft e configurar as keys do google. Não sabe como fazer isso? eu escrevi um tutorial ensinando como utilizar o plugin de captcha e como gerar as keys do google . O processo é bem simples e rápido, depois de gerar as keys e instalar o plugin, basta clicar em configurações, inserir as suas keys e VRAU!
Agora é só salvar as suas alterações.
Finalizamos aqui então as configurações principais do formulário para coleta de depoimentos de clientes. Vamos avançar para a próxima etapa!
Criando a View para o Formulário
Citei anteriormente que este tutorial é a continuação do tutorial de como criar depoimentos de clientes com o Strong Testimonials e lá eu explico detalhadamente sobre as views, sendo assim vou apenas dar uma passada rápida nas principais configurações da view do nosso formulário.
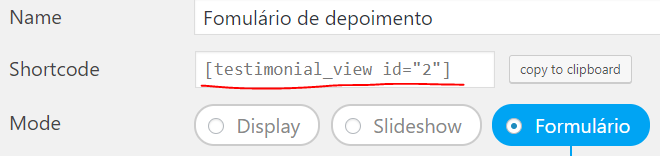
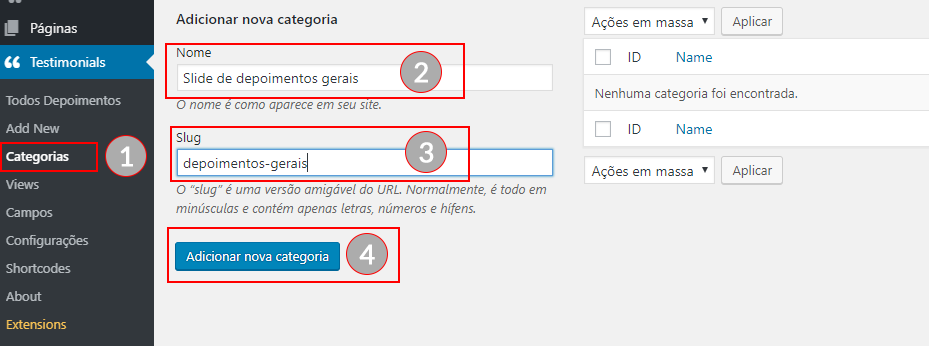
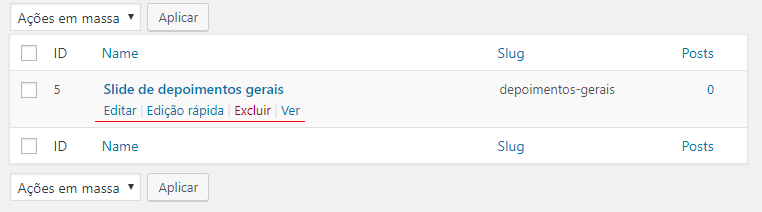
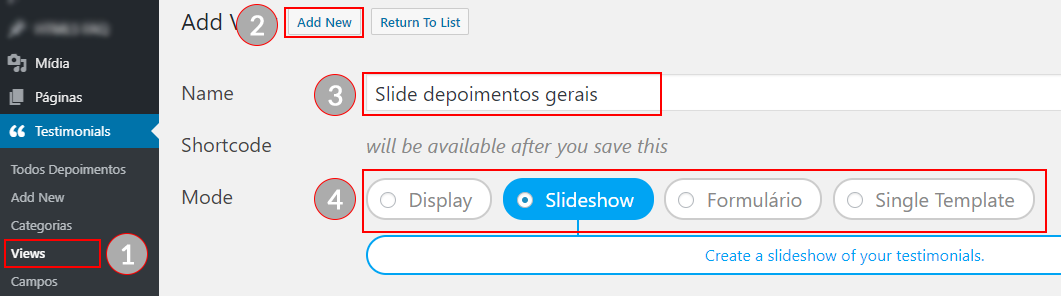
Acesse o menu Views do Strong Testimonial, clique em Add new, informe um nome para a sua view e escolha o mode formulário.
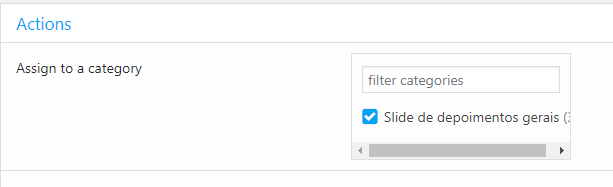
Mais abaixo você encontra a seção Actions e nela iremos definir qual Categoria receberá o depoimento enviado pelo formulário. O processo é bem simples, basta você clicar em cima da(s) categoria(s) desejadas.
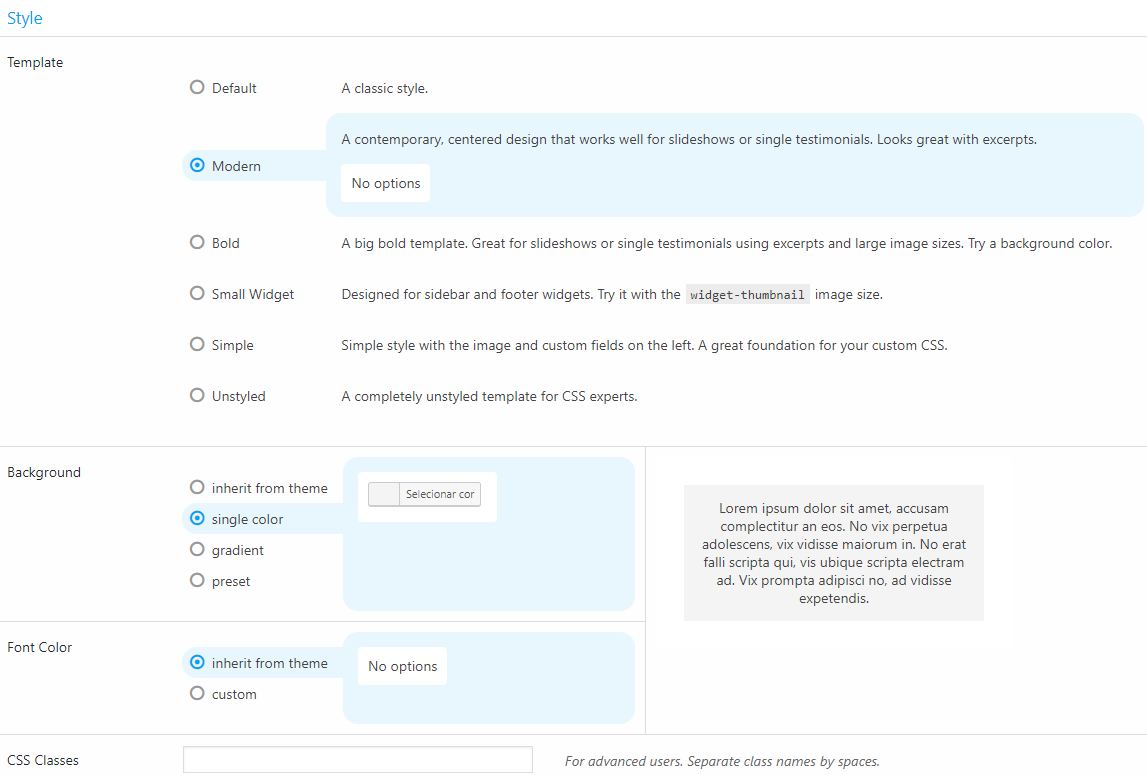
Maravilha, agora vamos definir os estilos básicos do nosso formulário, eu deixei o meu com as configurações padrões, mas você pode escolher e testar os estilos que mais se adequam à seu projeto.
Depois de ter feito as configurações da sua view só largar o click no Salvar alterações e continuar seguindo o tutorial, pois, agora iremos abordar o último tópico para finalizar o processo.
Inserindo o formulário no site
Por último e não menos importante é hora de inserirmos o formulário efetivamente no nosso site, até o momento fizemos todas as configurações necessárias para que o formulário de comporte do jeito que queremos e chegou a hora de colocar o “trêm” pra rodar.
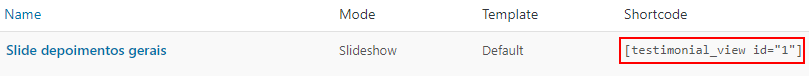
Depois de ter salvo as alterações, ainda na mesma tela será criado no topo da página um campo chamado Shortcode, basta copiar o conteúdo deste campo e colar no editor de texto da página que você deseja que o formulário apareça.
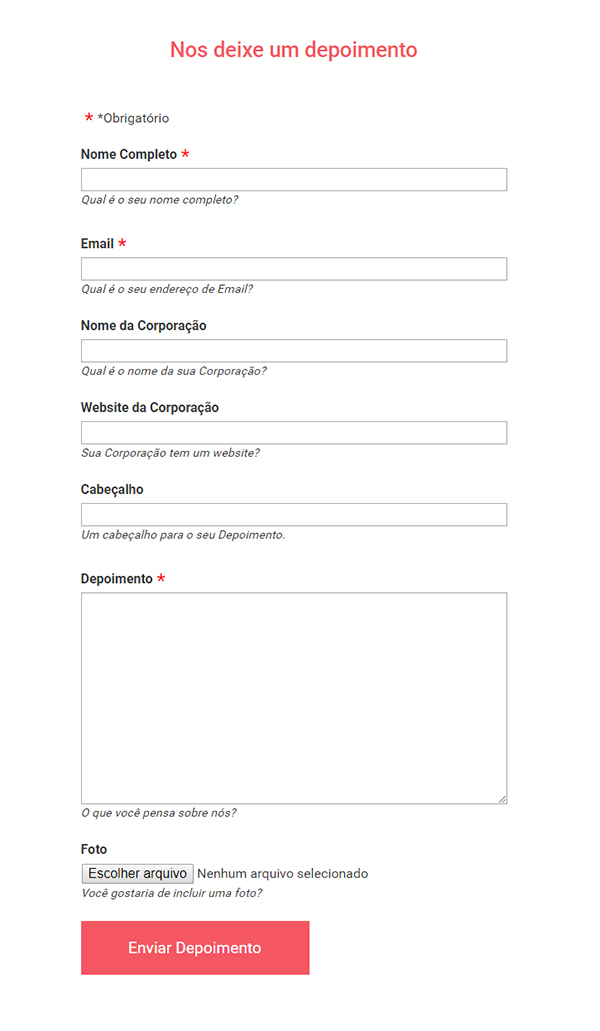
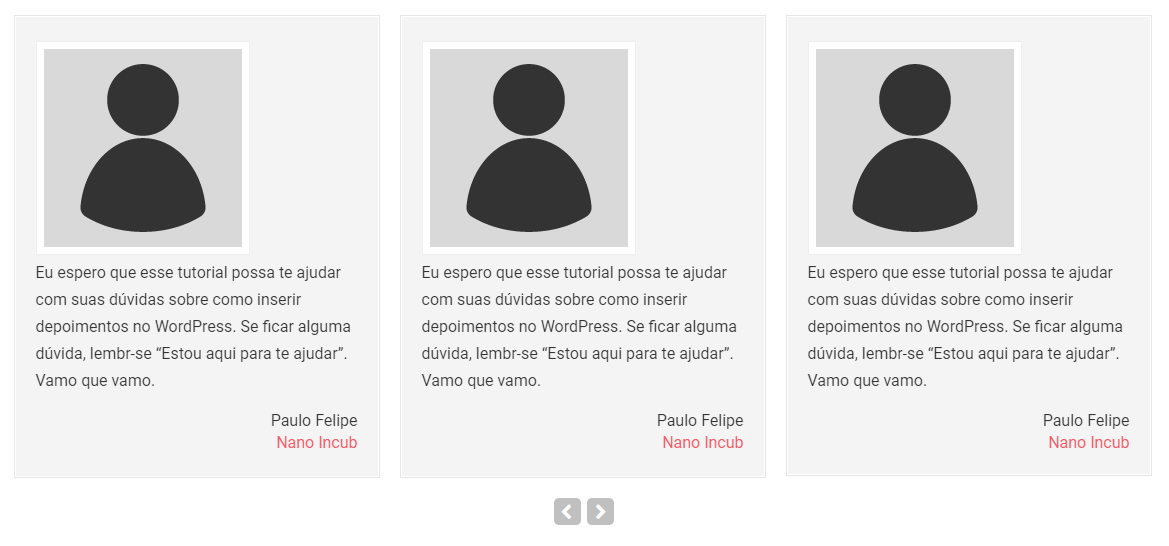
Segue abaixo um print do meu formulário já no site:
Agora é só testar o envio e ver se ele vai se comportar da maneira esperada. Se você seguiu todos os passos certinho é pra dar tudo certo, caso algo não saia como esperado deixe aí nos comentários que eu terei o maior prazer em ajudar.
E aqui finalizamos mais um tutorial, porém, por último e não menos importante segue o fluxo do que é necessário fazer para sair dessa postagem com a consciência de que você fez o melhor que podia fazer para ajudar o blog a alcançar cada vez mais pessoas:
- Se você ficou com alguma dúvida, deseja acrescentar algum ponto no tutorial ou quer compartilhar como o conteúdo te ajudou é só deixar nos comentários;
- Se esse post foi útil para você, compartilhe com a comunidade para que possa ajudar outras pessoas também;
- Quer me fazer chorar de alegria? Se inscreva no nosso canal no Youtube ????
Espero que esse tutorial tenha te ajudado a ter mais clareza sobre o processo de ter um formulário de coleta de depoimentos no seu site.