Salve Salve Incuber beleza? Aqui é o Paulo Felipe trazendo mais um tutorial para ajudar no seu desenvolvimento com o WordPress.
Nesse post você aprenderá como criar uma sidebar dinâmica no WordPress, o que te possibilitará inserir diversos Widgets para partes específicas do seu site.
No WordPress as Sidebars são posições nas quais podemos inserir Widgets com funcionalidades diferentes no site. As sidebars são muito utilizadas em blogs para mostrar “Redes sociais”, “Categorias das postagens”, “Postagens recentes”, “Banners de propagandas” etc… Segue um modelo de uma Sidebar lateral:
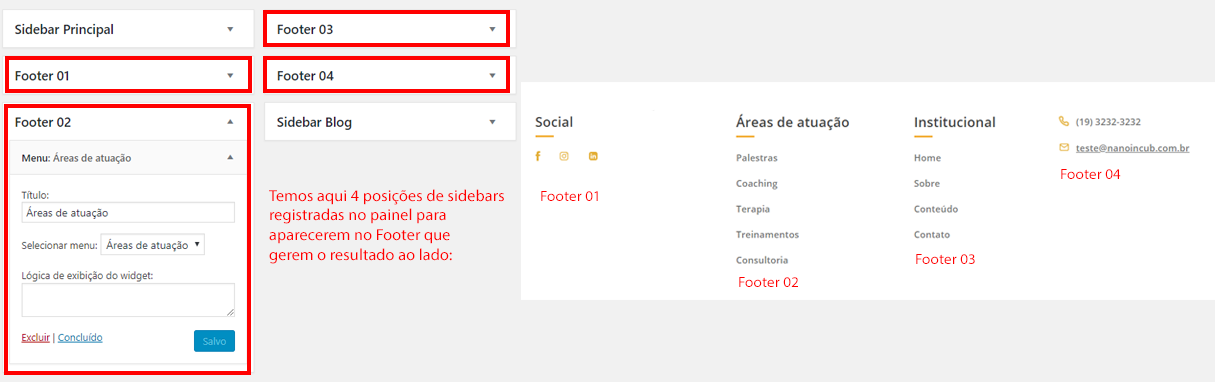
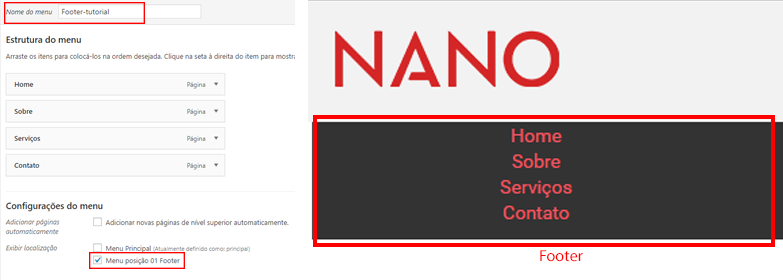
Além de serem muito utilizadas em blogs, as Sidebars também podem ser utilizadas para construir o rodapé do seu site, onde em cada Sidebar você pode colocar um Widget customizado para aquela posição, segue um print do painel e do resultado na tela de um Rodapé feito com Sidebars:
Se a sua dúvida nesse momento for “Como criar Sidebars dinâmicas e como inseri-las no seu tema WordPress” alegre-se, pois agora iremos começar a solucionar a sua dúvida.
Aperte o Play e bons estudos:
Como é de costume aqui no blog, segue um tutorial em texto completo.
Criando Sidebar Dinâmica no WordPress
O primeiro passo do processo é registrar a nossa sidebar no site, ou seja temos que informar a existência de uma nova sidebar além da sidebar padrão do WordPress.
Abra o arquivo functions.php “/wp-content/themes/seu-tema/functions.php” do seu tema e vamos então criar uma função que quando acionada irá registrar nossas Sidebars dinâmicas no site:
function registrar_sidebars_dinamicas() {
}
/**
* O código abaixo diz para o WordsPress assim: "Quando você iniciar os Widgets do site, execute a função registrar_sidebars_dinamicas"
*/
add_action( 'widgets_init', 'registrar_sidebars_dinamicas' );
Depois de criarmos a estrutura de nossa função é hora de passarmos o que nós queremos que ela faça ao ser executada.
Dentro das { } da função insira o seguinte código para registrar a primeira sidebar em nossa função:
register_sidebar( array(
'name' => 'Footer Posição 01',
'id' => 'sidebar_footer_posicao_01',
'before_widget' => '<div class="widget-posicao-01-footer">',
'after_widget' => '</div>',
'before_title' => '<h3 class="titulo-widget">',
'after_title' => '</h3>',
) );
Vamos entender o código acima:
name – Nome da Sidedar (Esse nome aparece no painel no menu Aparência/Widgets);
id – Nome único para essa sidebar, é através desse Id que iremos mostrar a sidebar na tela;
before_widget – Parâmetro que será inserido antes do código do Widget na sidebar, nesse caso estamos criando uma DIV para envelopar cada Widget e assim facilitar nos estilos CSS;
after_widget – Parâmetro que será inserido depois do código do Widget na sidebar, nesse caso estamos fechando a DIV aberto no parâmetro acima;
before_title – Todo Widget tem um título, nesse parâmetro nós podemos inserir como será envelopado o título de cada Widget. Nesse caso será um <h3> com uma classe,
after_title – Aqui nós definimos o que será inserido após o título de cada Widget, como abrimos um <h3> aqui temos que fechá-lo.
Segue o código completo para ser inserido no functions.php. Eu vou postar o código que irá registrar 2 Sidebars, assim você já vê como fazemos para registrar mais uma sidebar na mesma função e mostrá-las no site.
Dica: Para deixar tudo organizado, eu indico que você registre todas as suas Sidebars na mesma função.
function registrar_sidebars_dinamicas() {
/** Registrando Sidebar 01 */
register_sidebar( array(
'name' => 'Footer Posição 01',
'id' => 'sidebar_footer_posicao_01',
'before_widget' => '<div class="item-widget-sidebar">',
'after_widget' => '</div>',
'before_title' => '<h3 class="titulo-item-widget-sidebar">',
'after_title' => '</h3>',
) );
/** Registrando Sidebar 02 */
register_sidebar( array(
'name' => 'Footer Posição 02',
'id' => 'sidebar_footer_posicao_02',
'before_widget' => '<div class="item-widget-sidebar">',
'after_widget' => '</div>',
'before_title' => '<h3 class="titulo-item-widget-sidebar">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'registrar_sidebars_dinamicas' );
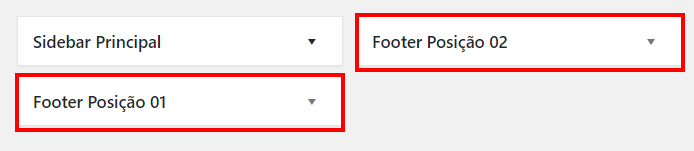
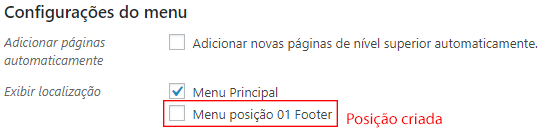
Para ver o resultado basta ir no menu “Aparência/Widget” e se tudo ocorreu bem, o seu resultado deve ser algo parecido com esse:
Viu? Não foi tão difícil assim finalizar a primeira parte desse tutorial. Caso tenha ficado alguma dúvida deixe nos comentários que eu te ajudarei o mais rápido possível! Vamo que vamo!
Mostrando o conteúdo de uma Sidebar dinâmica no WordPress
Até o momento nós já registramos as nossas Sidebars, agora nós temos que fazer com que o conteúdo da sidebar seja mostrado no site. Para realizar esse processo, você precisa primeiramente saber onde você quer inserir cada sidebar, no caso desse tutorial eu vou mostrar a sidebar no Rodapé (footer) do site, o que será feito via código.
Sendo assim eu vou abrir o arquivo footer.php do meu tema, se você está me acompanhando, abra o seu arquivo footer.php ou o arquivo no qual deseja mostrar a sidebar.
Para mostrar a sidebar insira o seguinte código no local desejado:
<?php if (dynamic_sidebar('sidebar_footer_posicao_01')) : else : endif; ?>
Para inserir a outra Sidebar o processo é o mesmo, basta mudar o ID que no código acima é o sidebar_footer_posicao_01.
Para facilitar no seu entendimento, eu vou deixar abaixo o código completo do arquivo footer.php que estou utilizando nesse exemplo:
Eu já deixei o código preparado para mostrar as duas Sidebars que foram registradas.
<footer id="footer" role="contentinfo">
<div class="container">
<div class="row">
<!-- Posição 01 Footer -->
<div class="col-xs-6 col-sm-3 col-md-4">
<?php if (dynamic_sidebar('sidebar_footer_posicao_01')) : else : endif; ?>
</div>
<!-- Posição 02 Footer -->
<div class="col-xs-6 col-sm-3 col-md-4">
<?php if (dynamic_sidebar('sidebar_footer_posicao_02')) : else : endif; ?>
</div>
<!-- Posição 03 Footer -->
<div class="col-xs-12 col-sm-3 col-md-4">
Posição 03
</div>
</div>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
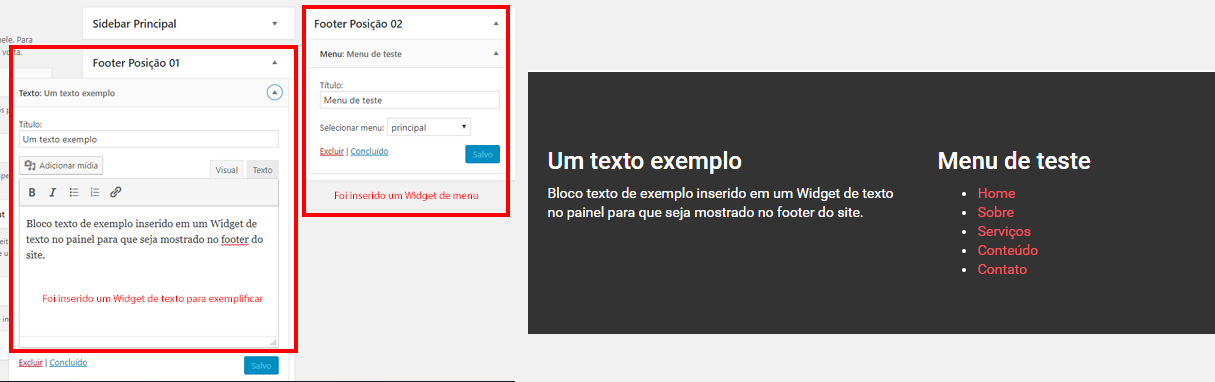
Segue um print de como ficou o meu painel e o resultado no meu site de exemplo:
Lembrando que se você for estilizar o CSS desses Widgets, você pode utilizar a classe “item-widget-sidebar” que engloba cada Widget inserido e a classe “titulo-item-widget-sidebar” para estilizar o título de cada Widget.
E aqui finalizamos mais um tutorial, porém por último e não menos importante segue o fluxo do que é necessário fazer para sair dessa postagem com a consciência de que você fez o melhor que podia fazer para ajudar o blog a alcançar cada vez mais pessoas:
- Se você ficou com alguma dúvida, deseja acrescentar algum ponto no tutorial ou quer compartilhar como o conteúdo te ajudou é só deixar nos comentários;
- Se esse post foi útil para você, compartilhe com a comunidade para que possa ajudar outras pessoas também;
- Quer me fazer chorar de alegria? Se inscreva no nosso canal no Youtube ????
- Quer me fazer chorar de alegria? Desce o soco nesse like e vamo que vamo!
Um abraço e até o próximo post!