Salve Salve Incuber beleza? Aqui é o Paulo Felipe trazendo mais uma dica rápida pra você, dessa vez iremos aprender a como escolher destinatário com base na opção do select no Contact Form 7 WordPress.
Esse procedimento é muito útil em casos nos quais a empresa tem um e-mail exclusivo para cada setor e no formulário de contato o cliente pode escolher um serviço ou setor da empresa e esse contato precisa ser enviado para o setor correto.
Por exemplo, vamos imaginar uma empresa com os seguintes setores “Comercial”, “Desenvolvimento” e “Design”, e no nosso site nós temos um formulário de contato com um campo de seleção chamado “Qual o objetivo do seu contato?” com as opções “Comercial” “Desenvolvimento” “Design” e de acordo com a opção que o usuário escolher o e-mail de destinatário será diferente.
Sendo assim os envios deverão seguir a seguinte ordem:
Comercial – [email protected]
Desenvolvimento – [email protected]
Design – [email protected]
Maravilha, agora que você já tem uma noção do que vamos aprender aqui e quando é indicado a utilização desse método, vamos começar efetivamente o processo.
O procedimento é bem simples, eu vou levar em consideração que você já tem um conhecimento básico em contact form 7 e só deseja aprender a inserir um destinatário diferente para cada opção de um campo select no CF7.
Acesse o painel de edição do formulário que você deseja inserir o campo de seleção e clique para criar um menu suspenso nas opções de campos do CF7
Vamos entender o imagem acima:
No painel de configurações do campo menu suspenso você precisa inserir um nome para o seu campo, pois é com base nesse nome que o item marcado será enviado para o dono do site (destinatário).
Depois no campo Opções iremos inserir uma opção de escolha por linha e na frente da opção iremos colocar um pipe “|” sem dar espaço e em seguida para qual e-mail será enviado o contato caso aquela opção seja a escolhida. ex: Comercial|[email protected]
Após inserir todas as suas opções é clicar em Inserir tag.
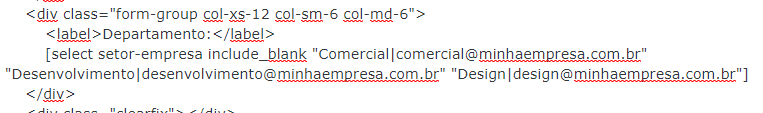
Caso você prefira, é só copiar a tag abaixo, colar na página de edição do seu formulário e fazer as alterações necessárias:
[select setor-empresa include_blank “Comercial|[email protected]” “Desenvolvimento|[email protected]” “Design|[email protected]”]
No meu exemplo ficou desse jeito o meu campo de seleção:

Ha mlk! Chegamos na reta final já!
O último passo é acessar a aba “Mail” do seu formulário e inserir a tag que criamos, nome caso é a [setor-empresa] no campo Para das configurações do formulário:
*Não se preocupe com a mensagem, é apenas porque a tag não tem o formato de e-mail e assim acusa esse warning, mas pode ficar tranquilo que tudo vai funcionar.
Agora é só testar e deixar o seu resultado ai nos comentário!
Assista ao vídeo no topo desse tutorial para você ver o procedimento completo e funcionando.
Segue um print de como ficou o resultado do meu campo de seleção já no site:
Perceba que os e-mails não são mostrados nas opções.
Espero que esse tutorial tenha te ajudado a ter clareza de como escolher o destinatário do contato com base na opção escolhida no select dentro do Contact Form 7
E aqui finalizamos mais um tutorial, porém, por último e não menos importante segue o fluxo do que é necessário fazer para sair dessa postagem com a consciência de que você fez o melhor que podia fazer para ajudar o blog a alcançar cada vez mais pessoas: