Fala galera beleza? Aqui é o Paulo Felipe trazendo mais um tutorial pra vocês. Nessa postagem você vai começar a aprender a Como instalar e configurar o plugin Contact form 7 no WordPress.
Nessa primeira parte nós vamos aprender:
O Contact form 7 é um plugin gratuito para WordPress que possibilita criar formulários de contato de uma maneira muito simples e funcional, ele conta com diversas opções que lhe permite criar campos dos mais variáveis tipos como “text”, “email”, “tel”, “menu suspenso” entre muitos outros.
O plugin permite criar um e-mail automático (auto responder) para cada formulário, além de aceitar html, css e o framework bootstrap para customizar os seus formulários além de muitas outras funcionalidades.
Aperte o play e bons estudos!
Confira também um tutorial em texto completo para te auxiliar em Como instalar e configurar o plugin Contact form 7 no WordPress.
A primeira coisa a ser feita é instalar o plugin no seu wordpress, acesse o link de download (Baixar plugin Contact Form 7) ou se preferir acesse o menu “Plugin” em seu WordPress, clique em “Adicionar novo” e pesquise por Contact form 7, agora é só instalar e ativar o plugin.
Com o plugin instalado basta parar o mouse em cima da opção “Form contato” localizada no menu principal do WordPress e clique na opção “Adicionar novo”.
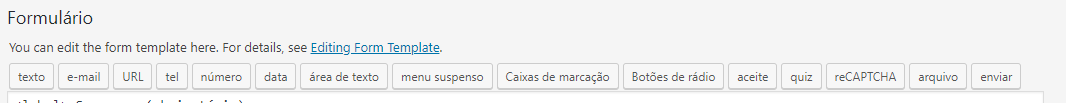
Bem vindo a tela principal do Contact form 7, a imagem a seguir explica um pouco sobre as opções principais do plugin.
Agora que você já conhece um pouco das configurações gerais do Contact form 7, vamos definir os nomes e tipos de cada campo que irão compor o nosso formulário.
O form conterá sete campos que serão:
Na aba “Formulário” apague todo o conteúdo do formulário padrão deixando apenas o botão de enviar [submit “enviar”].
Vamos começar criando os títulos de cada campo.
Para criar os títulos, basta um inserir um “label” para cada campo da seguinte forma.
<label>Nome</label>
<label>E-mail</label>
<label>Telefone</label>
<label>Estado</label>
<label>Foto</label>
<label>Assunto</label>
<label>Mensagem</label>
Depois de definir os títulos é hora de definir o tipo de cada campo. Para isso basta você escolher o tipo de cada campo na lista de tipo de campos. Para deixar o tutorial mais simples, vamos configurar apenas o nome do campo e se ele será obrigatório ou não.

É muito importante definir os tipos corretos para campo pois assim o próprio plugin insere algumas validações como por exemplo se o email não conter @ ou . (ponto) quando o usuário enviar o formulário irá aparecer uma mensagem informando que o campo não foi preenchido corretamente.
Os campos nome, email, telefone, assunto e mensagem seguirão a mesma formatação. Fica a seu critério definir quais campos serão obrigatórios ou não.
O campo Estado que será do tipo “Menu suspenso” terá a seguinte formatação:
O campo de foto terá a seguinte configuração:
Depois dos campos inseridos, a sua tela de configuração de formulário estará parecida com a da imagem abaixo.
*Lembrando que os campos com um asterisco * informam para o Contact form 7 que esse campo é obrigatório. Caso ele fique em branco, uma mensagem é exibida para o usuário. Para melhor identificação do usuário insira um * na frente do título de cada campo obrigatório.
A estrutura do seu form ficará assim:
<label>Nome [text* nome] </label> <label>E-mail [email* email] </label> <label>Telefone [tel telefone] </label> <label>Estado [select* estado "UF" "MG" "RJ" "SC" "SP"] </label> <label>Foto [file foto limit:2mb filetypes:jpg|png] </label> <label>Assunto [text* assunto] </label> <label>Mensagem [textarea* mensagem] </label> [submit "Enviar"]
Finalizamos aqui a configuração dos campos do nosso formulário, agora clique em “Salvar”
Nesse momento vamos configurar o e-mail, a forma como o formulário será mostrado para o destinatário e criar um e-mail automático para ser enviado ao remetente confirmando que o e-mail foi enviado com sucesso.
Para deixar o tutorial mais real eu irei utilizar o meu e-mail para mostrar como funciona o recebimento do e-mail. Sinta-se a vontade para me enviar um e-mail caso tenha alguma dúvida, terei o maior prazer em ajudar.
A imagem abaixo mostra a função dos quatro primeiros campos de configurações do e-mail que será entregue para o destinatário.
Agora vamos configurar o corpo do e-mail que será entregue ao destinatário. A imagem a seguir mostra um exemplo de layout:
Agora é inserir o nome do campo que queremos anexar arquivos no e-mail no bloco “Anexo” conforme imagem abaixo:
Muito bem, o e-mail que será enviado para o destinatário já está configurado, agora é só salvar o formulário.
Vamos agora para a última ação dessa primeira parte do tutorial de Como criar um formulário com o Contact form 7
Chegou a hora de configurar a resposta automática que será enviada para o e-mail do usuário.
Marque a opção Mail (2) e vamos começar a terceira etapa do tutorial.
A imagem a seguir mostra um exemplo de como configurar uma resposta automática com o Contact form 7.
Lembre-se marcar a opção “Usar tipo de conteúdo HTML”
Clique em Salvar.
Caso apareça a mensagem “Este endereço de e-mail não pertence ao mesmo domínio do site“, ignore-a.
Clique na aba “Mensagens“. Nessa aba você pode substituir as mensagens que vem por padrão, por mensagens personalizadas. Não vou aprofundar nessa parte porque é bem intuitiva. Segue imagem:
É isso galera, a primeira parte desse tutorial vem até aqui, na continuação desse tutorial você aprenderá:
Aprenda a configurar o plugin Easy WP SMTP no WordPress na parte 2
Um Abraço.